My Site
Define the main features of your Designer-website.
After logging into Designer, follow these steps:
1. Overview start-page
You begin on the home page of Designer's editor and are thus in the Site editor view. Click on Pages and Styles on the blue header bar.
2. Menu
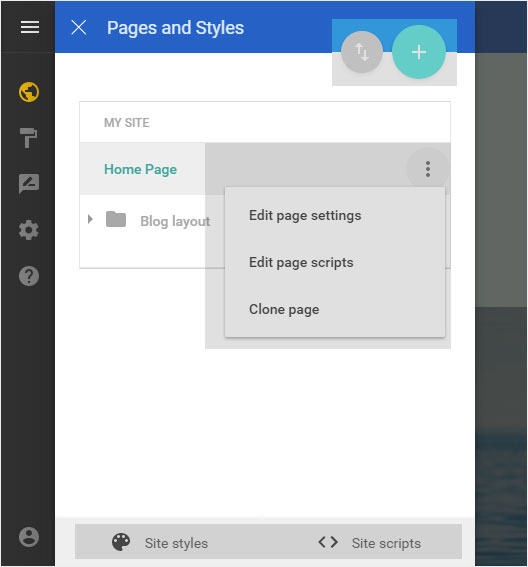
The Pages & styles area opens with the following settings:
- Multilingual website (grey, round letter icon)
- Navigation structure (grey, round arrow icon)
- Add page (green, round + icon)
- Add menu items/submenu items (green, round + icon)
- My Site (3 point icon)
- Site styles (bottom left)
- Site scripts (bottom right)
Follow the detailed instructions by clicking on the corresponding link in the list.

Verify website on Google
Edit background