Design Mode - Adapt the scheme
You now want to adjust the design scheme of your designer website, i.e. the colors for backgrounds, buttons, titles etc. as well as the fonts for the content text or titles.
After logging into Designer you will find yourself in the Designer Editor on the start page and thus in the Site editor area. Proceed as follows:
2. Customise
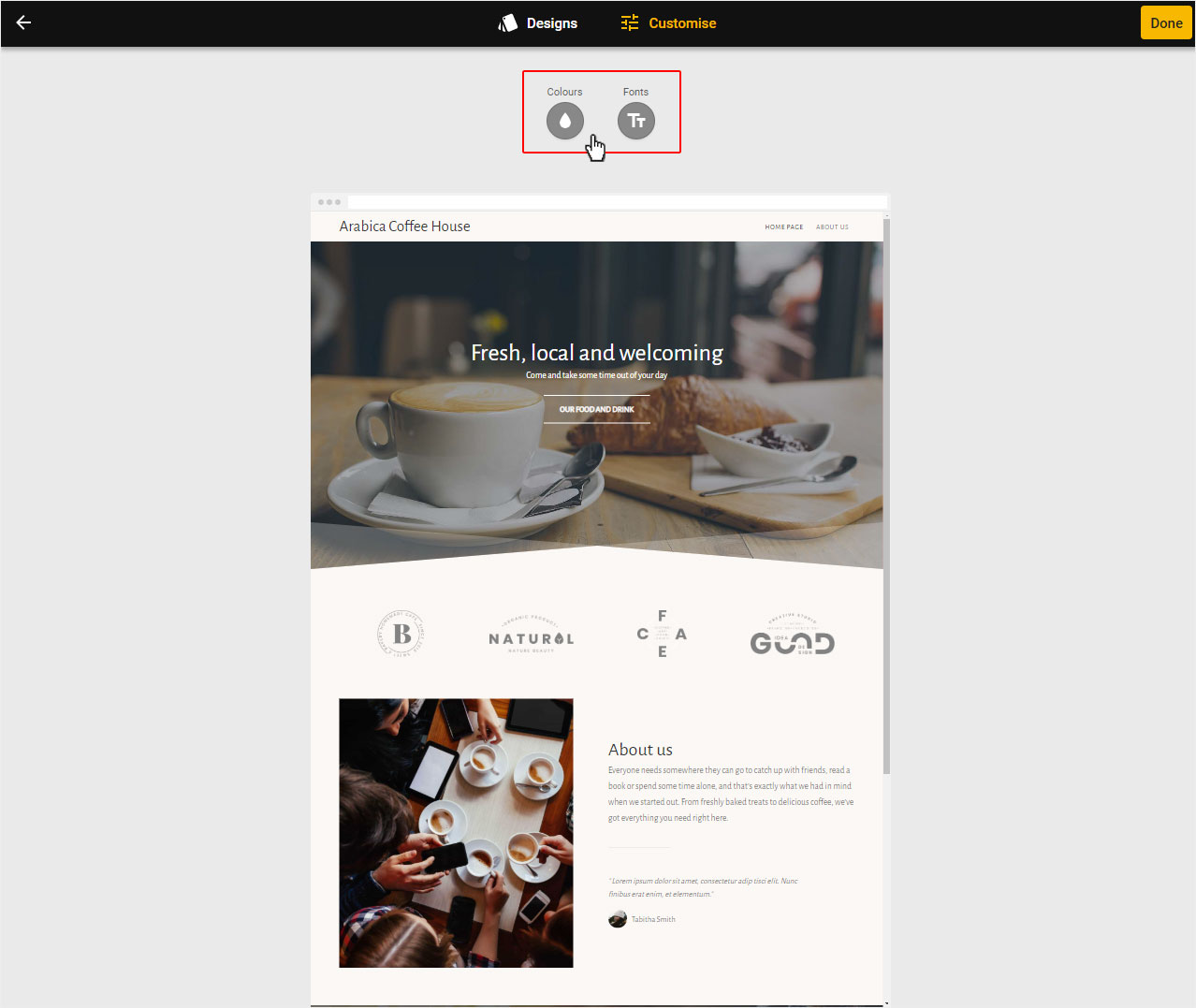
Select Customize bzw. das controller icon to get the available icons for Colors & Fonts.

3. View
The Customize view is displayed immediately. You now have the following customization options:

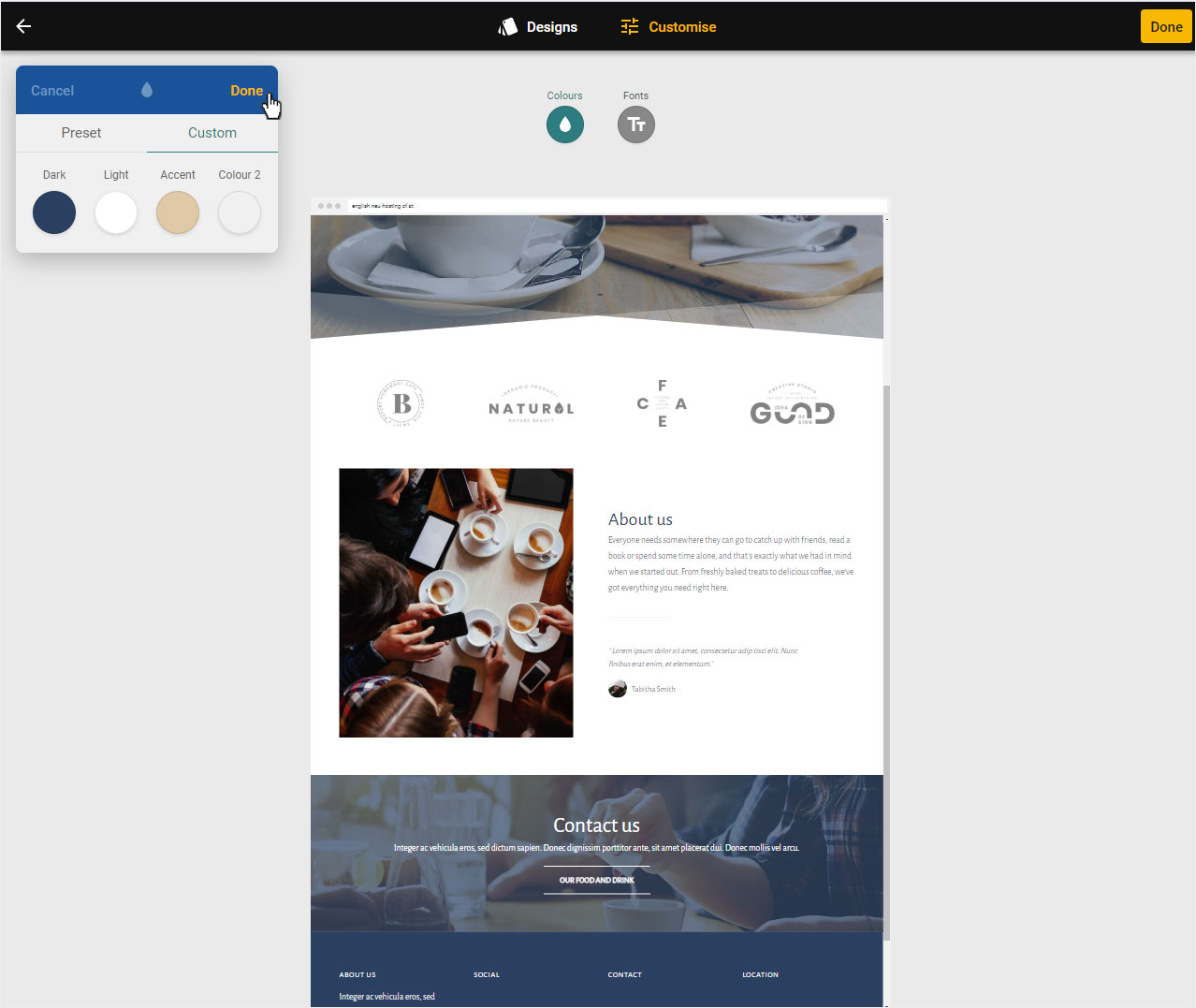
4. Adjust color concept
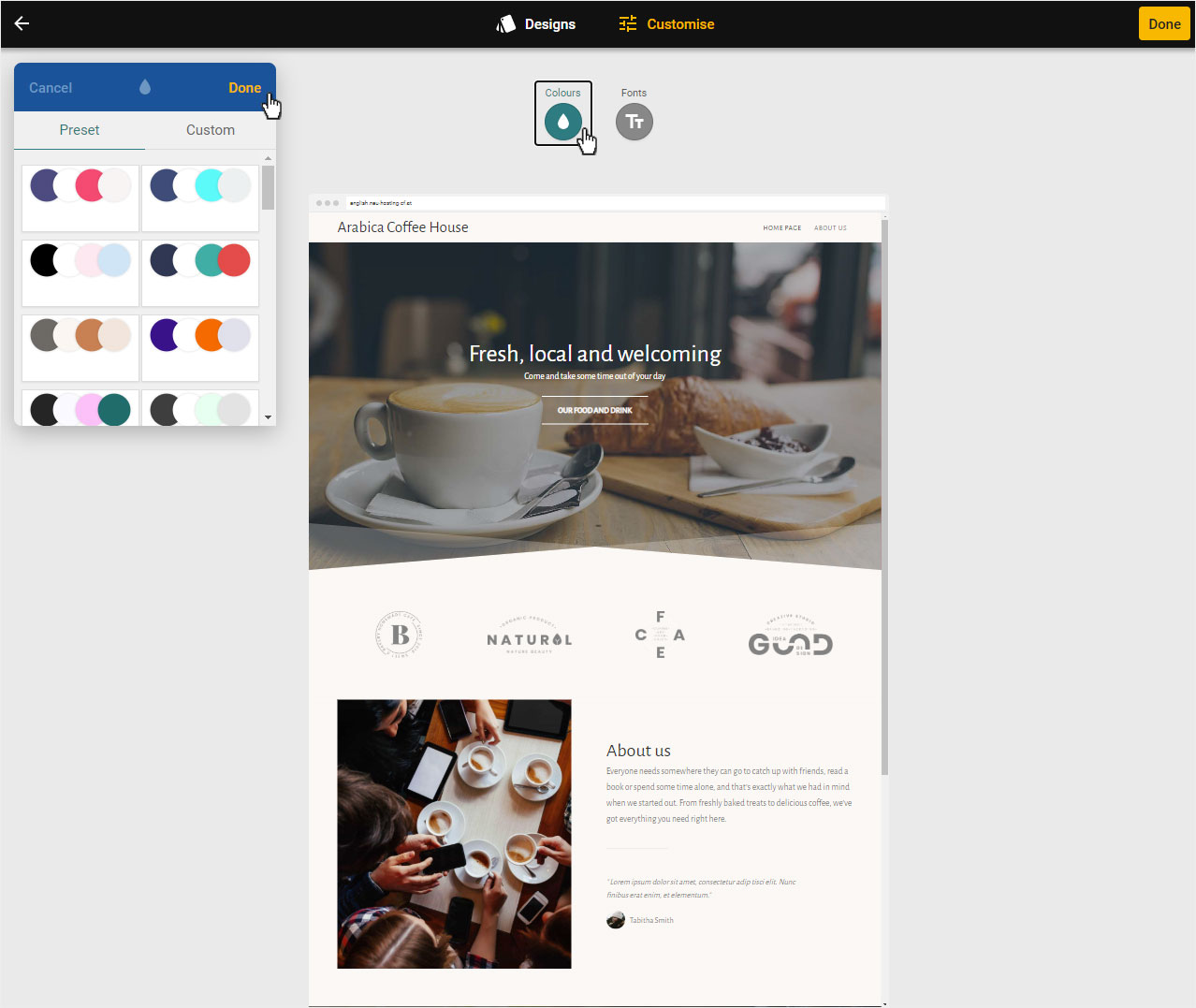
Um das Farbkonzept anzupassen klicken Sie oben auf den Bereich Farben. Ein Popup-Fenster mit verschiedenen Farbkombinationen öffnet sich.
Here you now have the possibility
• to choose from the Favorites
• or to store individual colors.

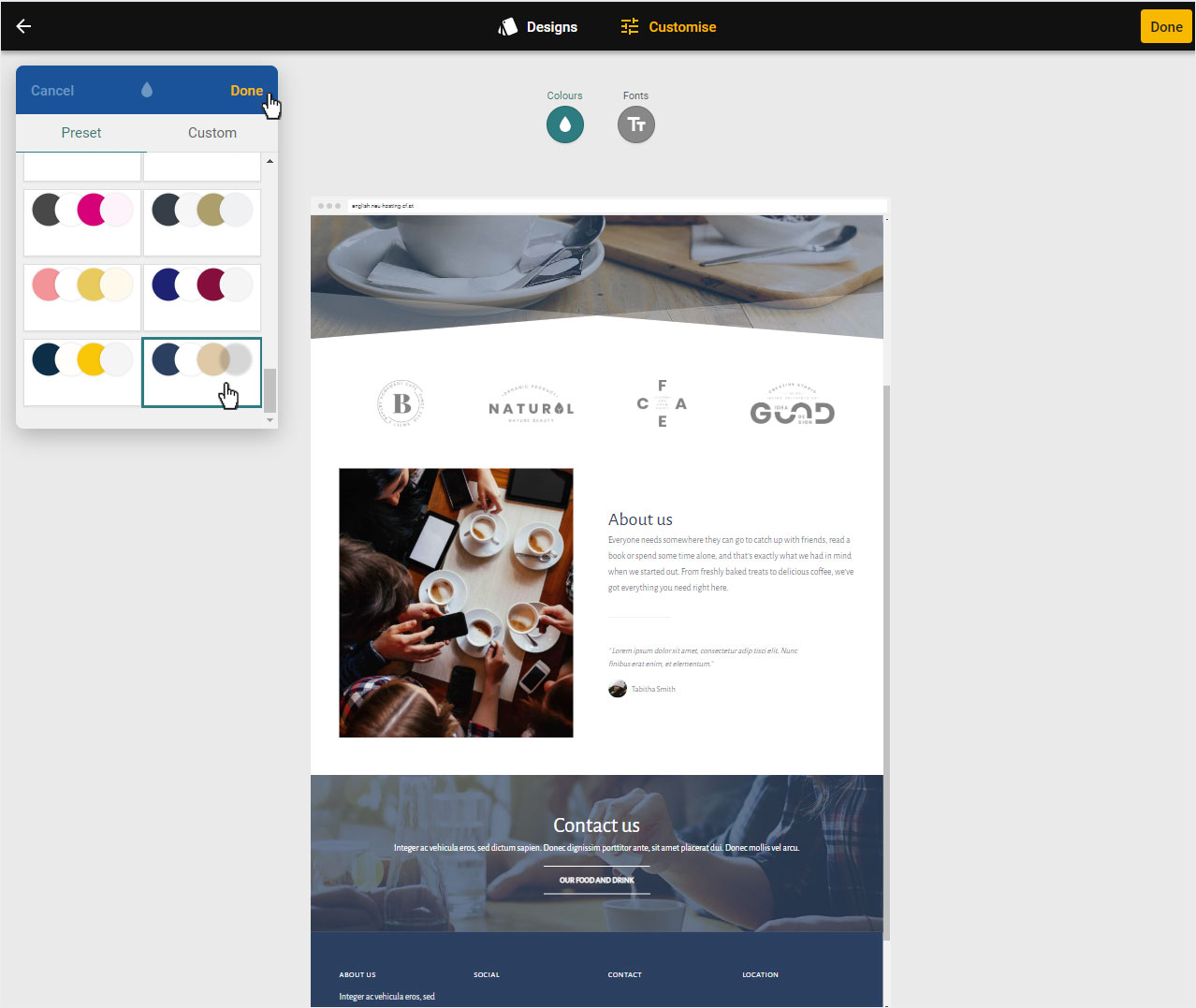
5. Favourites - Select colour combinations
Colour combinations always consist of 3 colours. One dark, white and one light. If you now click on a color combination, the preview adjusts itself immediately. When you are satisfied, click on Save in the pop-up window.

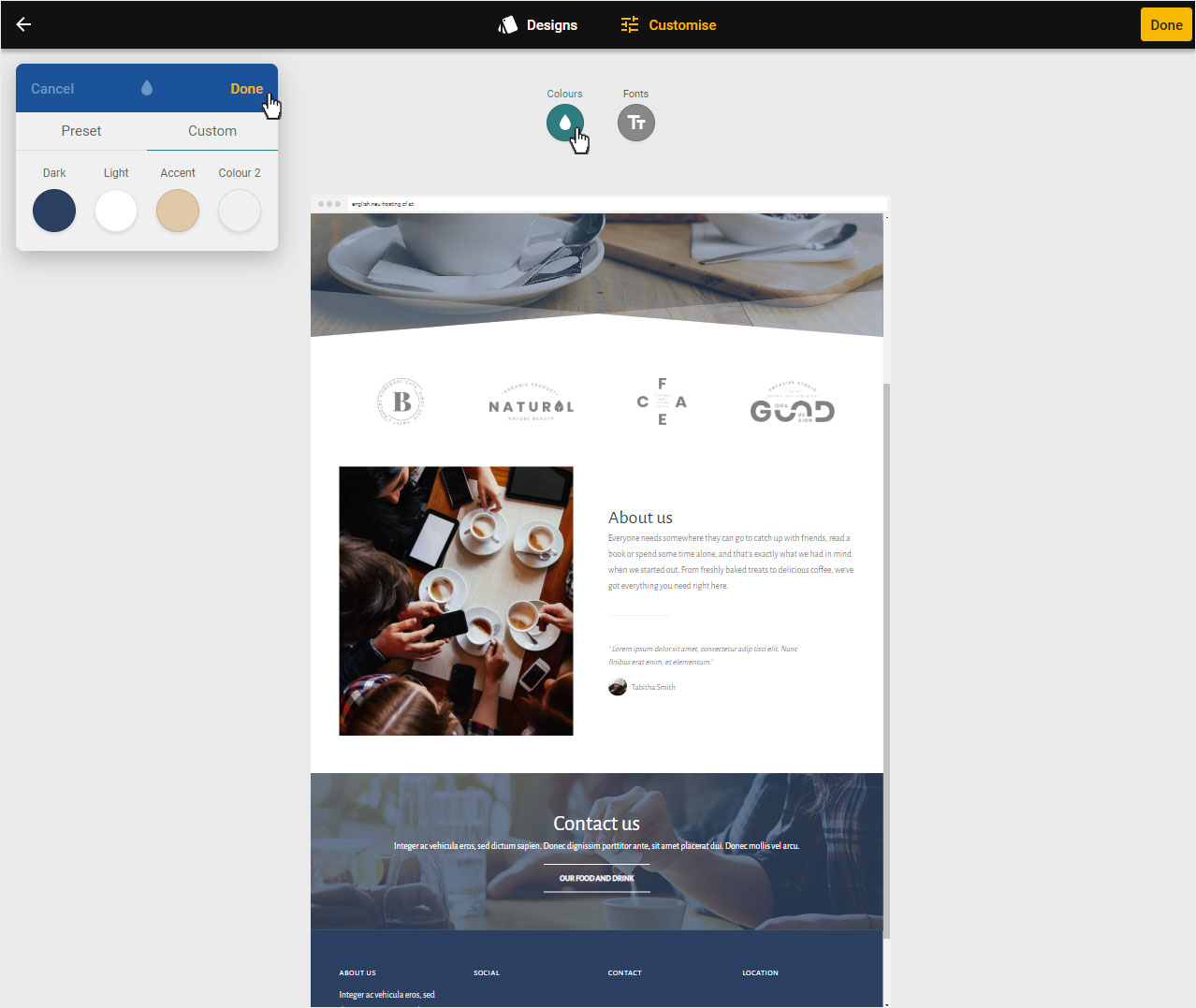
6. Choose individual colour combinations
To store the Hex color codes of your CI/CD or your own color selection, select Own in the corresponding popup. The 3 colour presets will now be displayed. Select the colour (dark, light or accent) by clicking on the corresponding colour circle.

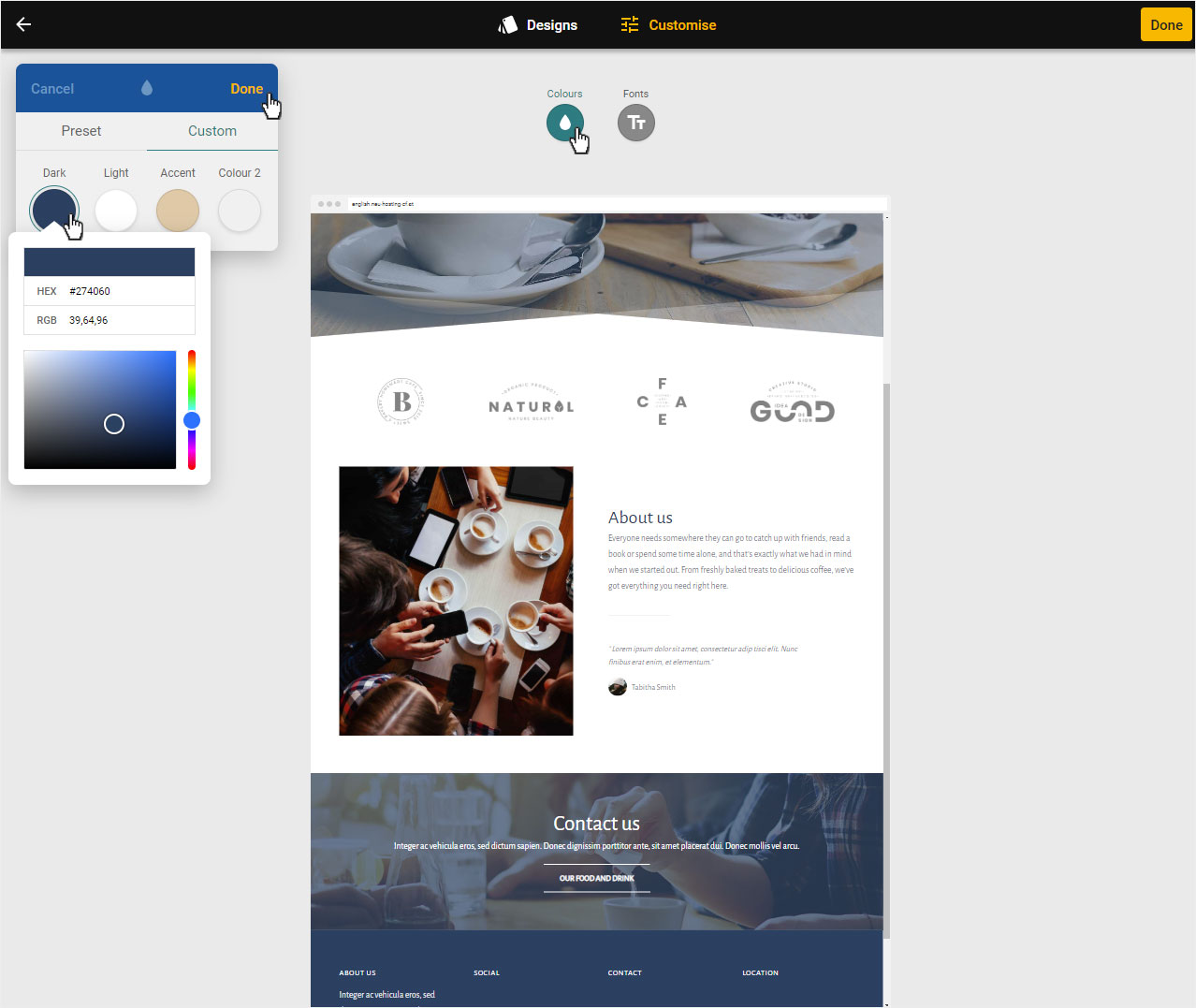
7. Define HEX code
The HEX color code is a 6-digit combination of numbers, which is marked beginning with a hash tag. Now insert the colour code you want and then click on Save.

8. Save your own color combination
Once you have saved all your colours according to point 7 (dark, light or accent), click again on Save in the popup on this overview.

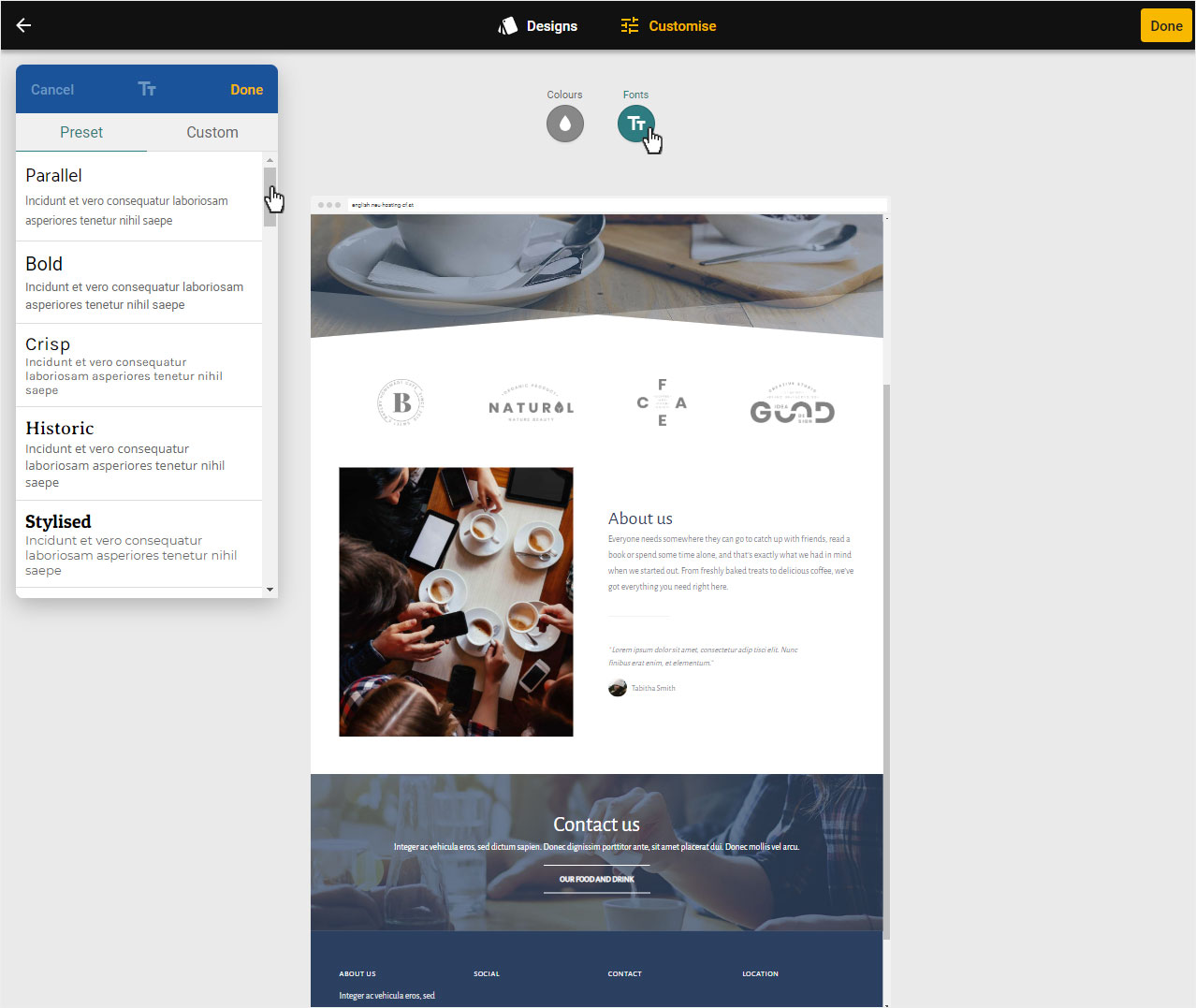
9. Customize fonts
To customize the fonts, click on the Fonts section above. A pop-up window with different font combinations will open.

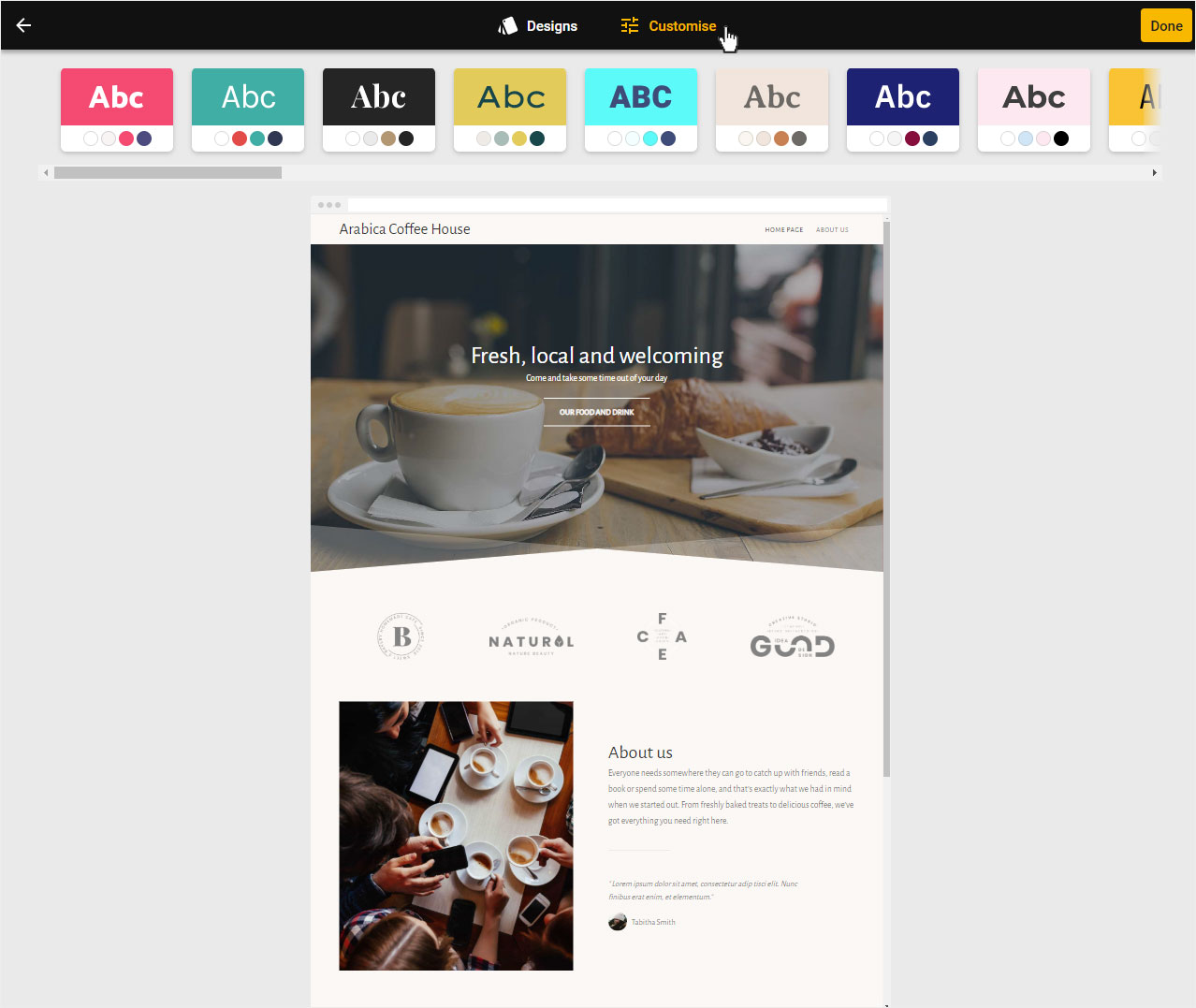
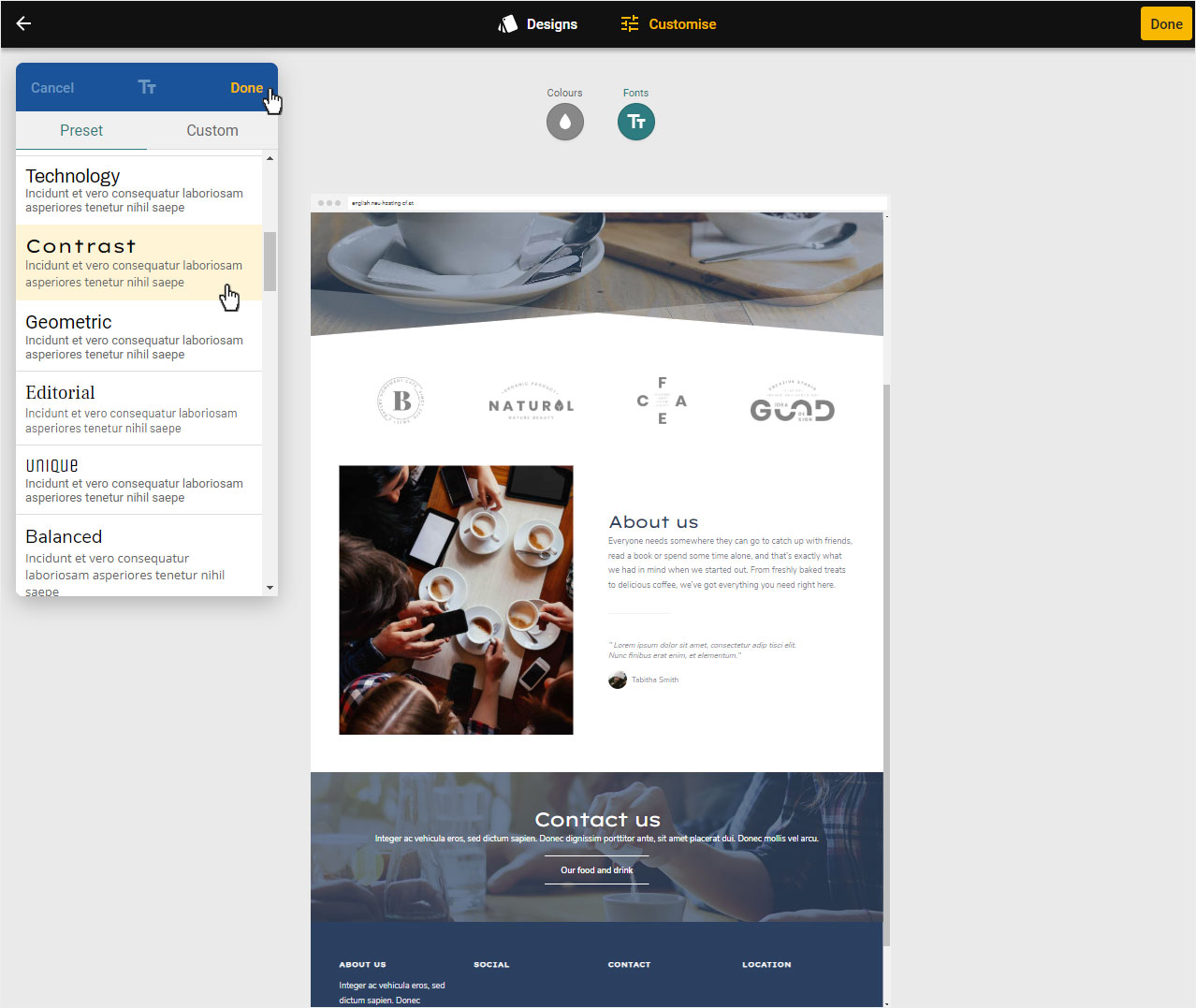
10. Select font combination
When you click on a font combination, the preview adjusts immediately. When you are satisfied, click Save in the pop-up window.

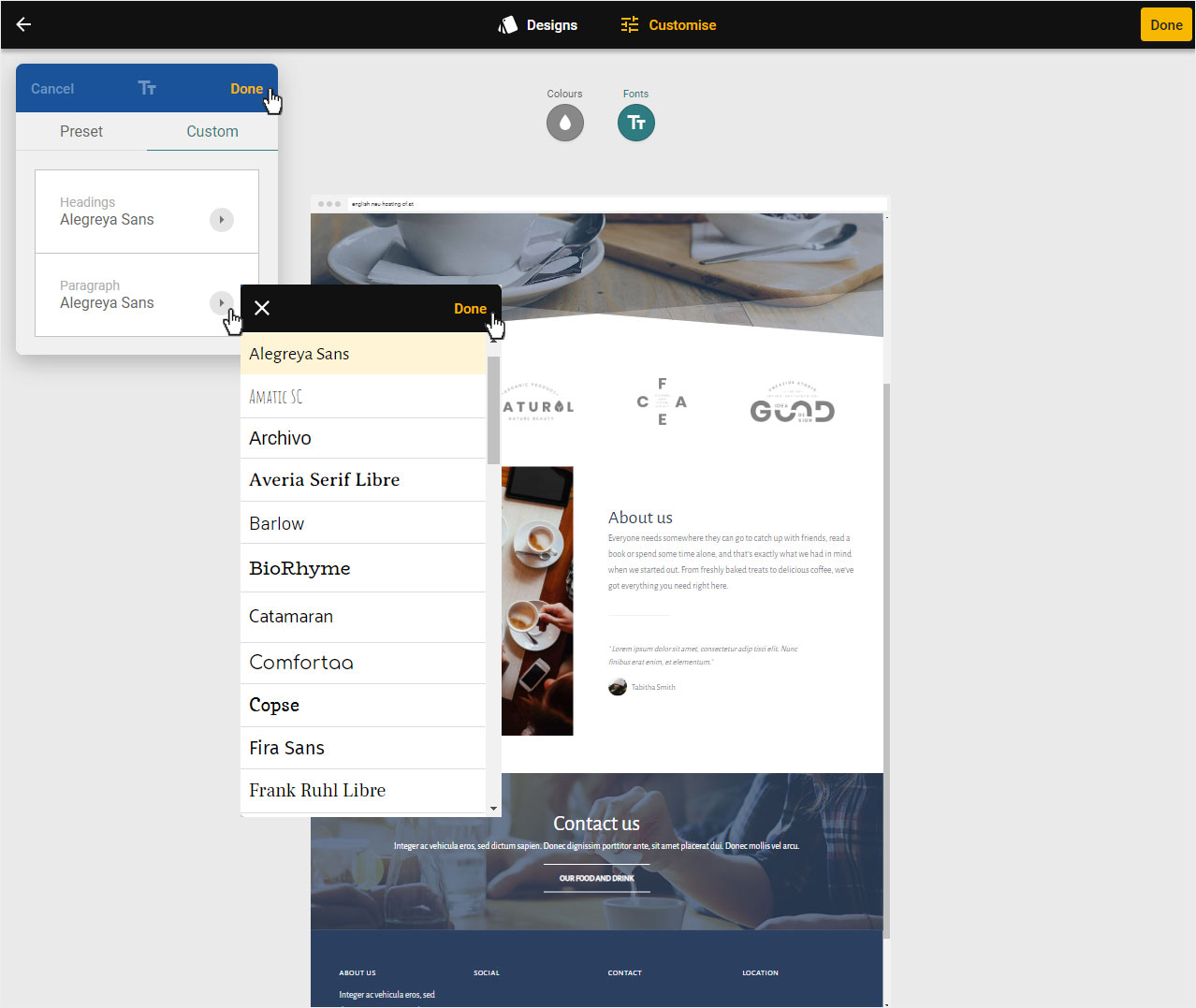
11. Customize font individually
If you click on Individual in the upper area, you can format the Headings and the Paragraph yourself. This means that you can choose the appropriate font at your discretion (the preview adjusts immediately) and then click on the Save button.

12. Editor View
To continue working on the contents of your website, click on the yellow button Done at the top.