Dokumente/PDF einbinden
Dokumente wie PDF-Dateien können einfach via Drag&Drop hochgeladen und via Button in Ihrem Designer verlinkt werden. Sie können auch einen Text-Link hinzufügen, um das PDF auf Ihrer Seite zu verlinken.
Nachdem Sie sich in den Designer eingeloggt haben, gehen Sie anschliessend wie folgt vor:
1. Navigieren
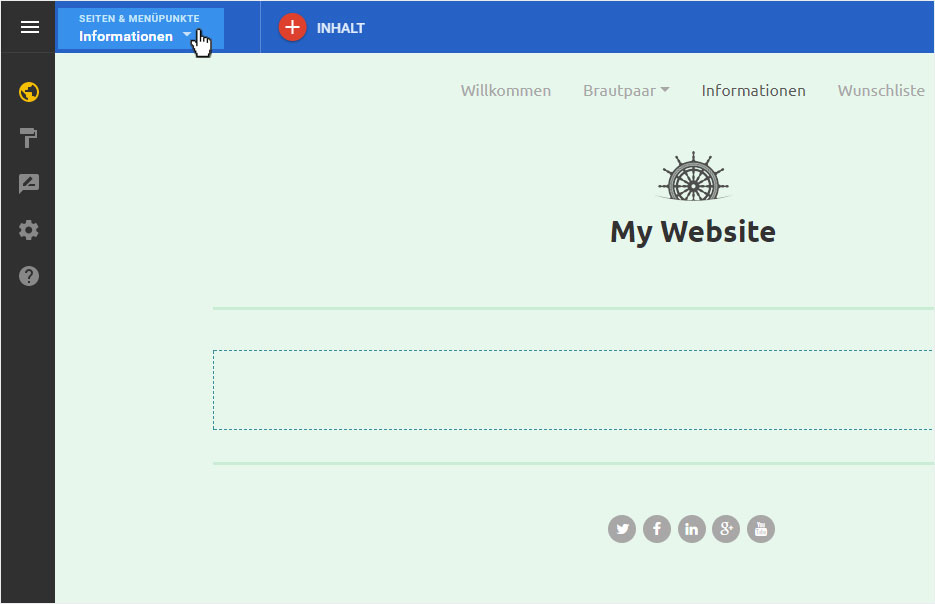
Sie befinden sich auf der Startseite im Designer-Editor und somit im Bereich Seiten-Editor.
Um auf die gewünschte Seite zu gelangen, klicken Sie im blauen Header-Balken auf Seiten & Menüpunkte. Wählen Sie die gewünschte Seite.

2. PDF einfügen
Dokumente wie PDF-Dateien können sie auf zwei Arten auf Ihrer Webseite einfügen.

3. Download-Button einfügen
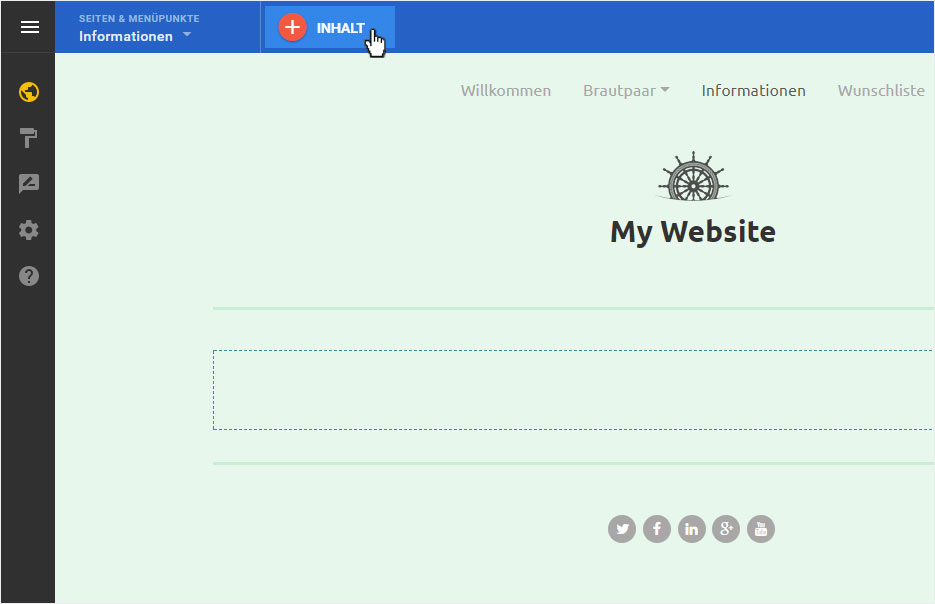
Klicken Sie oben auf Inhalt oder das Plus-Symbol im roten Kreis.

3.1 Inhaltselement wählen
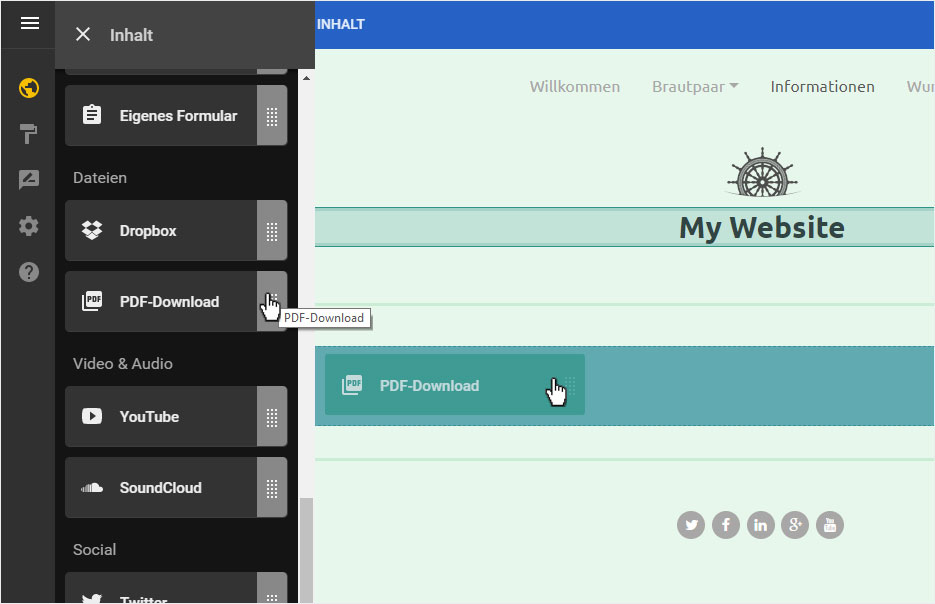
Das Inhaltsmenü wird nun links angezeigt. Wählen Sie im Bereich Dateien das Inhaltselement PDF-Download und ziehen es auf die Seite, um es am gewünschten Platz einzufügen.

3.2 PDF hochladen
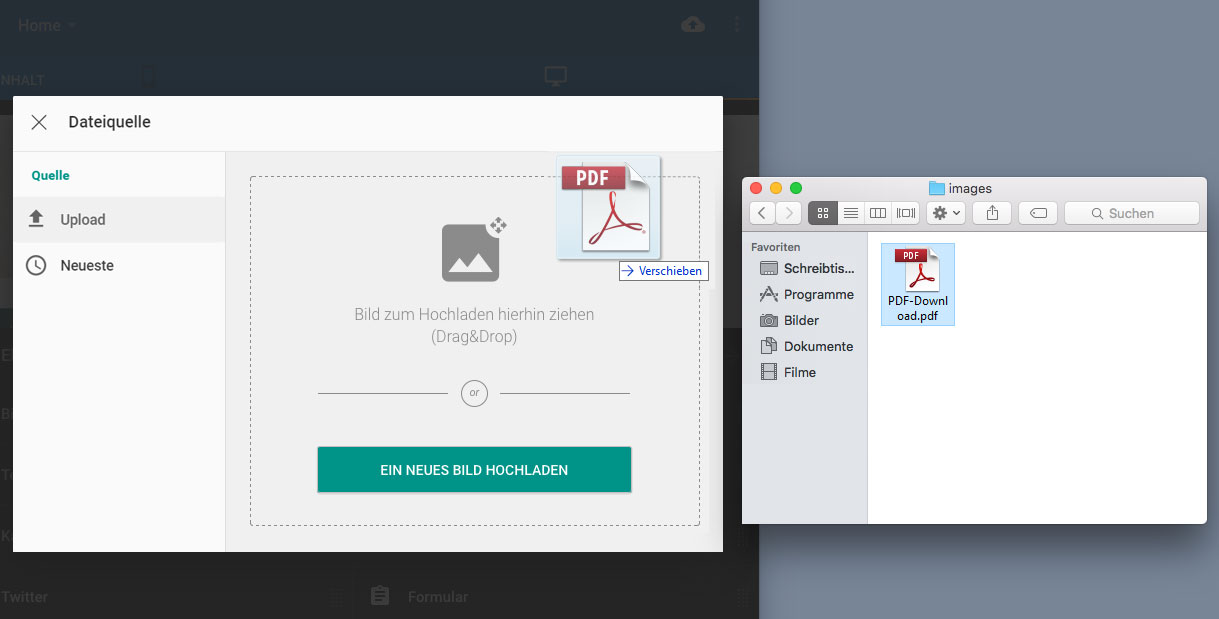
Ein Popup öffnet sich. Hier können Sie nun via Drag&Drop die gewünschte PDF-Datei einfügen oder diese über den Button Neues PDF hochladen über die Ordnerstruktur auswählen.

3.3 Button platziert
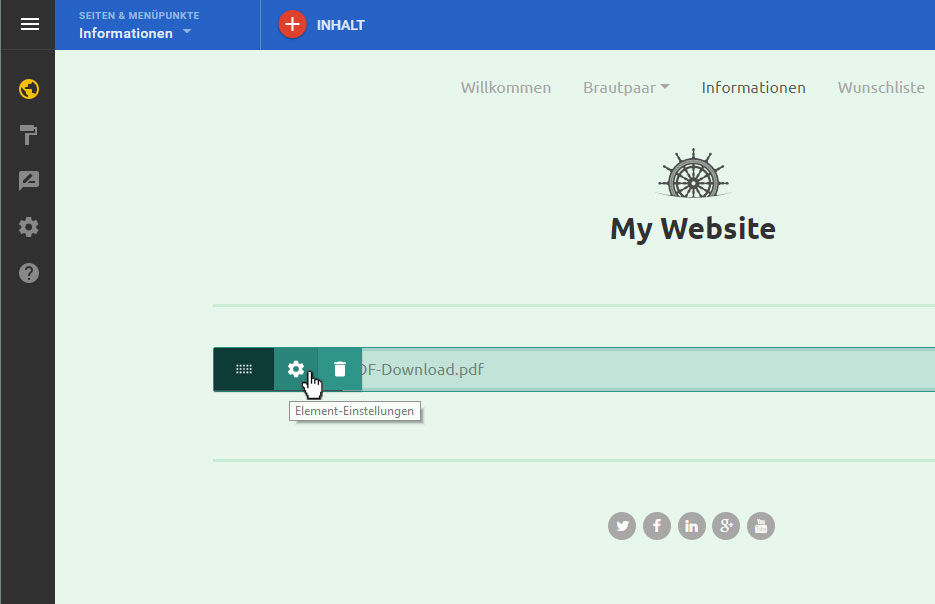
Der Download-Button wird umgehend platziert und angezeigt sowie der Dateiname des PDFs.

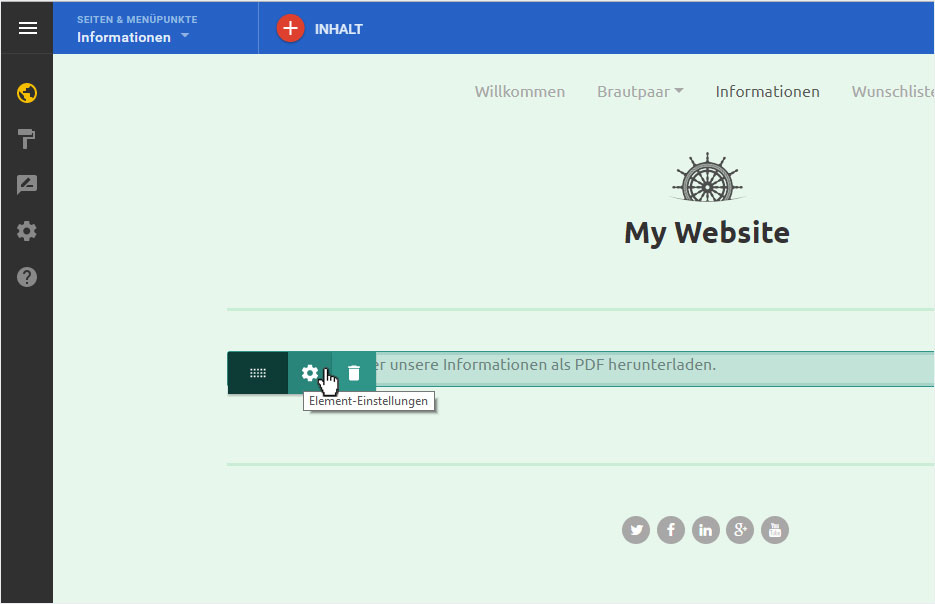
3.4 Einstellungen
Um nun den Download-Button zu bearbeiten, fahren Sie mit der Maus über den Button und klicken Sie auf das Zahnrad-Icon bzw. das Einstellungen-Symbol.

3.5 Anpassungen
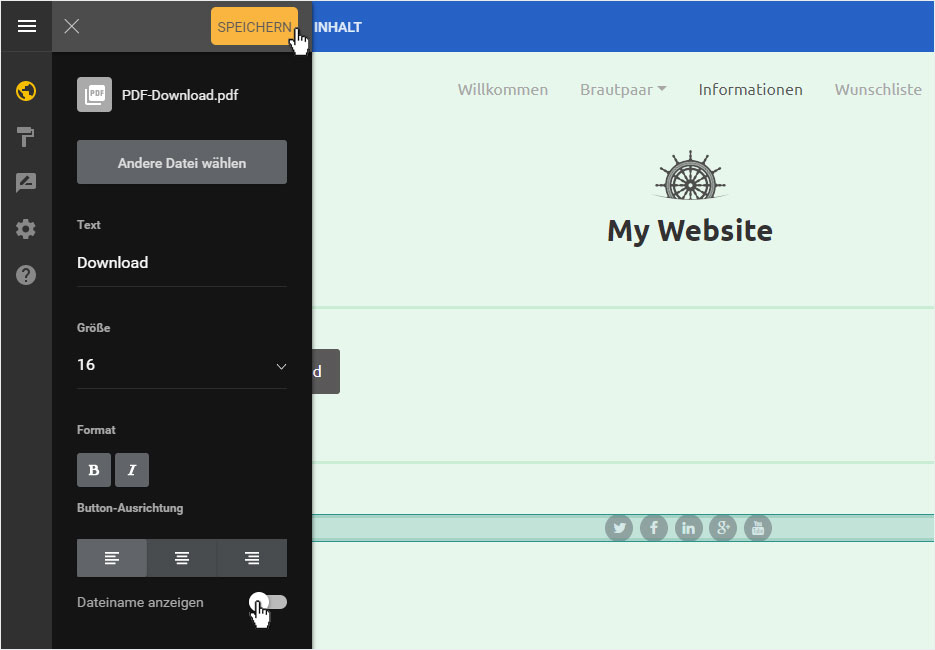
Hier können Sie nun im Bereich Text den gewünschten Buttontext hinzufügen, unter Grösse, Format und Button-Ausrichtung können Sie die Darstellung des Buttons anpassen.
Am Schluss können Sie noch wählen, ob Sie den Dateinamen ein- bzw. ausblenden möchten. Klicken Sie anschliessend auf Speichern, um die Anpassungen zu sichern.

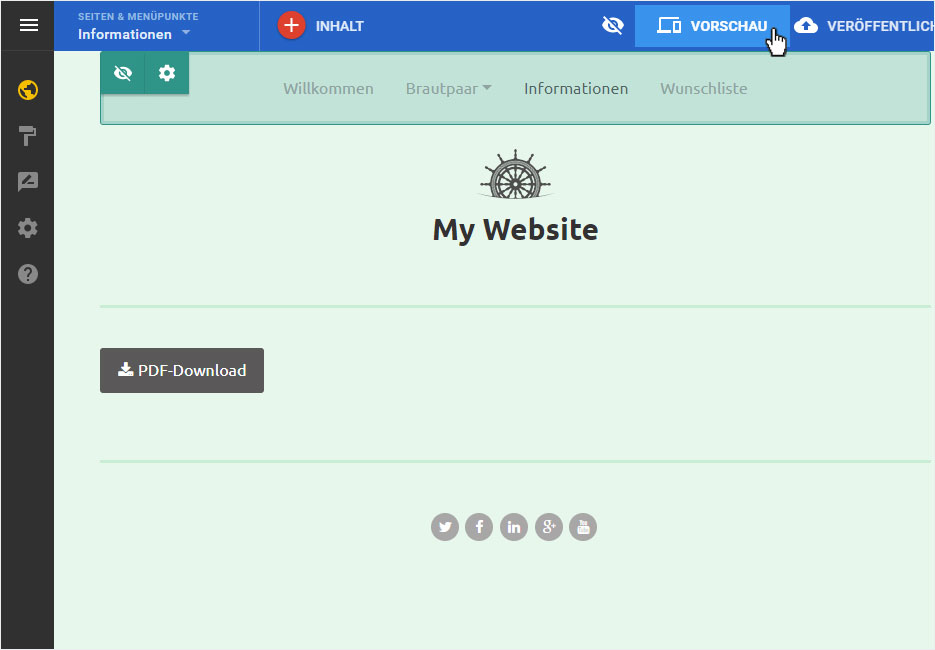
3.6 Vorschau Buttonlink
Klicken Sie nun im oberen Bereich auf Vorschau, um die Verlinkung des Buttons zu testen.

3.7 Vorschauansicht
Die Vorschauansicht öffnet sich. Klicken Sie nun auf den Button, um das verlinkte PDF zu öffnen.

3.8 PDF-Ansicht
Das PDF wird in einem neuen Tab geöffnet.

3.9 Bearbeitungsmodus
Um zum Editor zurück zu kehren, klicken Sie in der Vorschauansicht der Seite oben entweder links auf das Pfeil-Symbol bei Vorschau oder rechts auf Zurück zum Bearbeiten. Sie werden umgehend in den Editor bzw. den Bearbeitungsmodus umgeleitet.

4. Text-Link einfügen
Damit Sie einen Text-Link zum PDF-Download einfügen können, müssen Sie den Ablauf der Button-Verlinkung als erstes durchführen, da wir um einen Textlink einzufügen, die URL-Adresse des hochgeladenen PDFs benötigen.

4.1 Text Einstellungen
Um nun den Text zu bearbeiten, fahren Sie mit der Maus über den Text und klicken Sie auf das Zahnrad-Icon bzw. das Einstellungen-Symbol.

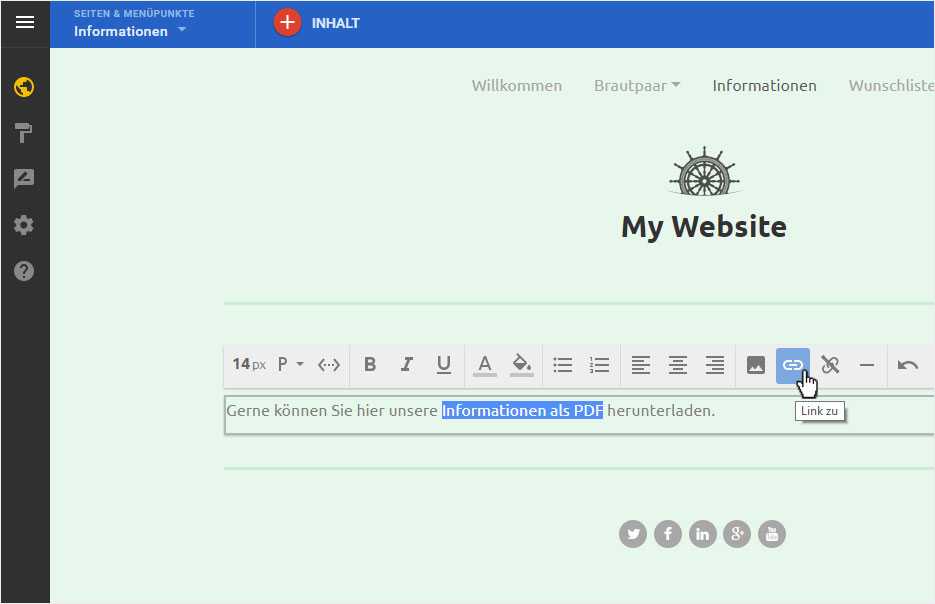
4.2 Text bearbeiten
Markieren Sie im Bearbeitungsbereich den Text, den Sie als Link auszeichnen wollen und klicken Sie anschliessend oben auf das Link-Symbol.

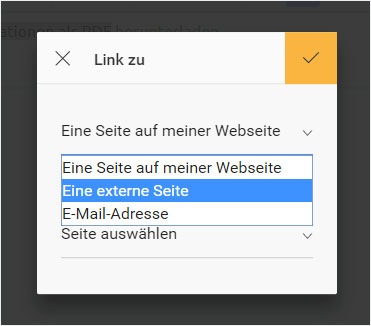
4.3 Linkart wählen
Im sich nun öffnenden Popup klicken Sie im Bereich Eine Seite auf meiner Webseite auf das Pfeil-Symbol. Es öffnet sich ein Dropdown-Menü. Wählen Sie Eine externe Seite aus.

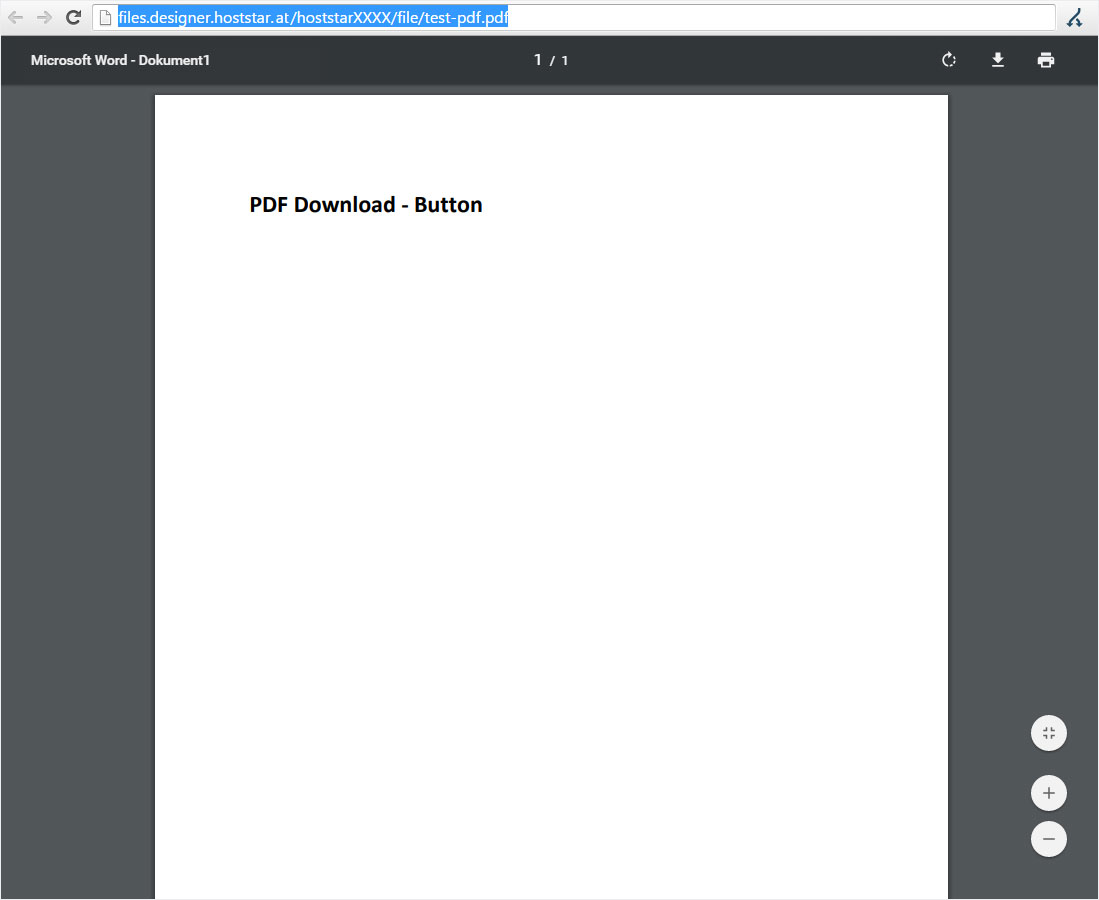
4.4 PDF URL kopieren
Gehen Sie nun auf das Tab der PDF-Vorschau und kopieren Sie die URL.

4.5 Link definieren
Fügen Sie nun diesen Link im Popup unter Externer Link ein. Unter Zielfenster können Sie auswählen, ob der Link im selben oder einem neuen Tab geöffnet werden soll.
Klicken Sie anschliessend auf das gelbe Häkchen um den Link zu speichern.

4.6 Vorschau Textlink
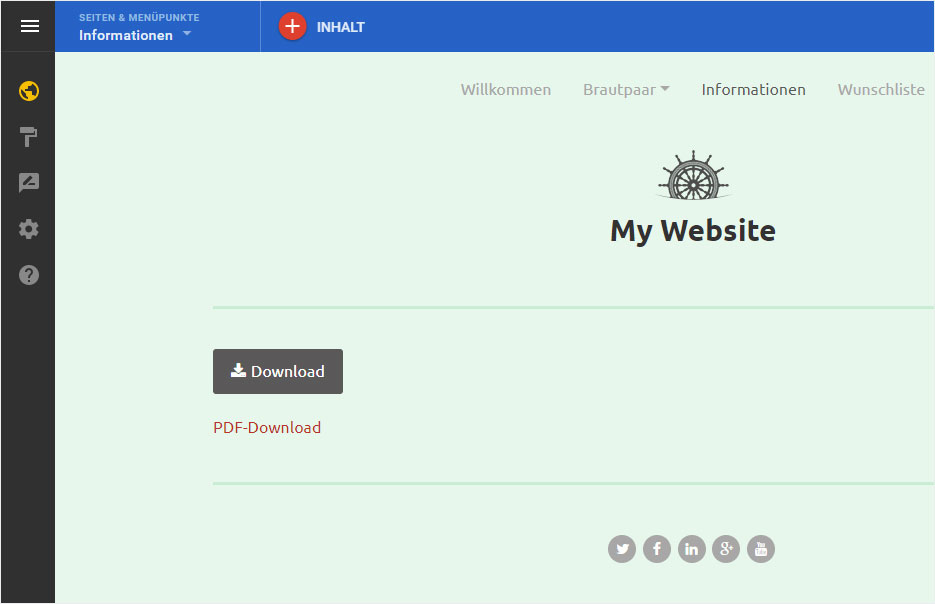
Der Textlink wird umgehend gespeichert uns Sie werden auf die Seitenansicht weitergeleitet. Der Textlink ist nun farblich markiert.
Klicken Sie nun im oberen Bereich auf Vorschau, um die Verlinkung des Textes zu testen.

4.7 Vorschauansicht
Die Vorschauansicht öffnet sich. Klicken Sie nun auf den Textlink, um das verlinkte PDF zu öffnen.

4.8 PDF-Ansicht
Das PDF wird in einem neuen Tab geöffnet.

4.9 Bearbeitungsmodus
Um zum Editor zurück zu kehren, klicken Sie in der Vorschauansicht der Seite oben entweder links auf das Pfeil-Symbol bei Vorschau oder rechts auf Zurück zum Bearbeiten. Sie werden umgehend in den Editor bzw. den Bearbeitungsmodus umgeleitet.
