Design auswählen
Im Designer steht Ihnen eine grosse Auswahl an Designs (Templates/Vorlagen) zur Verfügung, mit denen Sie Ihrem Webauftritt das passende Aussehen verleihen können.
Nachdem Sie sich in den Designer eingeloggt haben, befinden Sie sich auf der Startseite im Designer-Editor und somit im Bereich Seiten-Editor. Gehen Sie wie folgt vor:
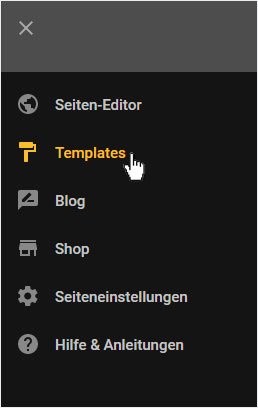
1. Navigieren
Klicken Sie links oben auf das Menü-Icon und wechseln Sie zu Templates.

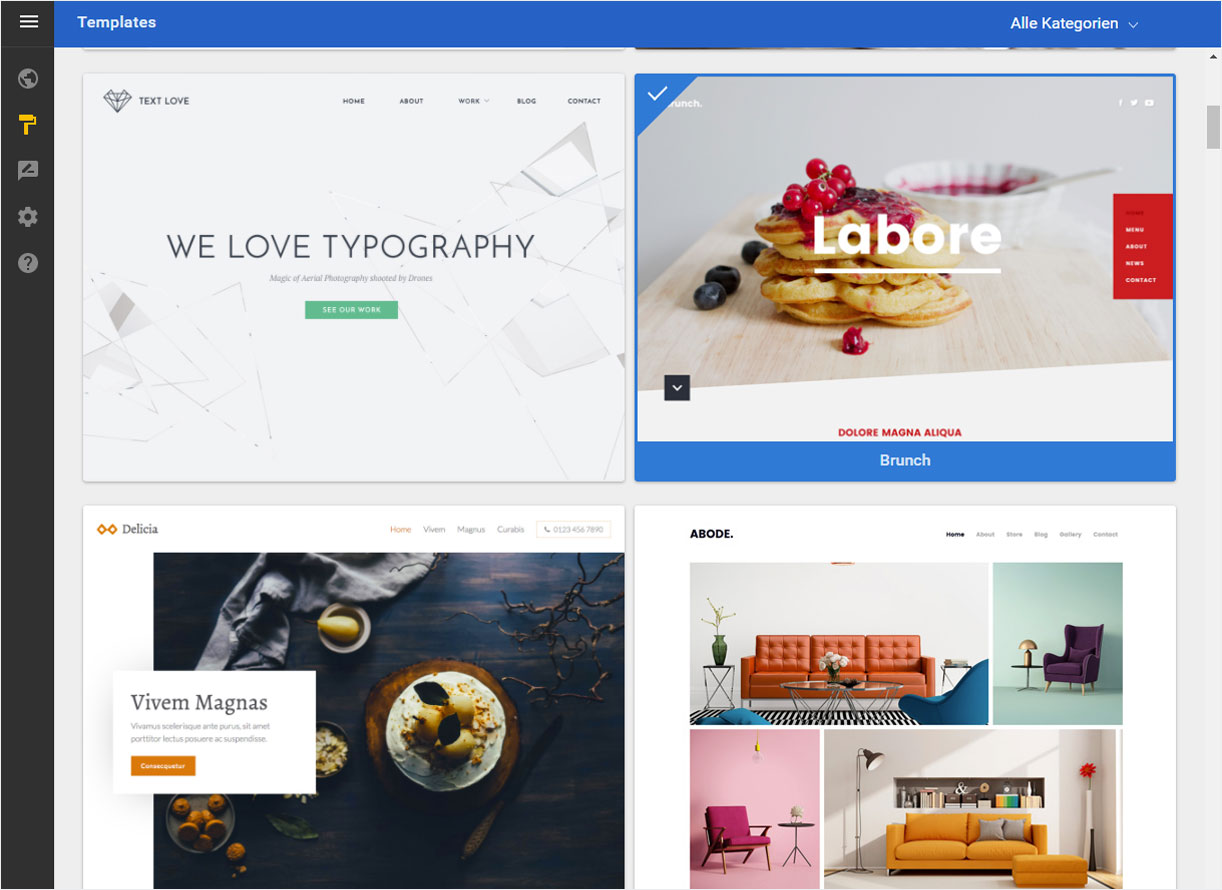
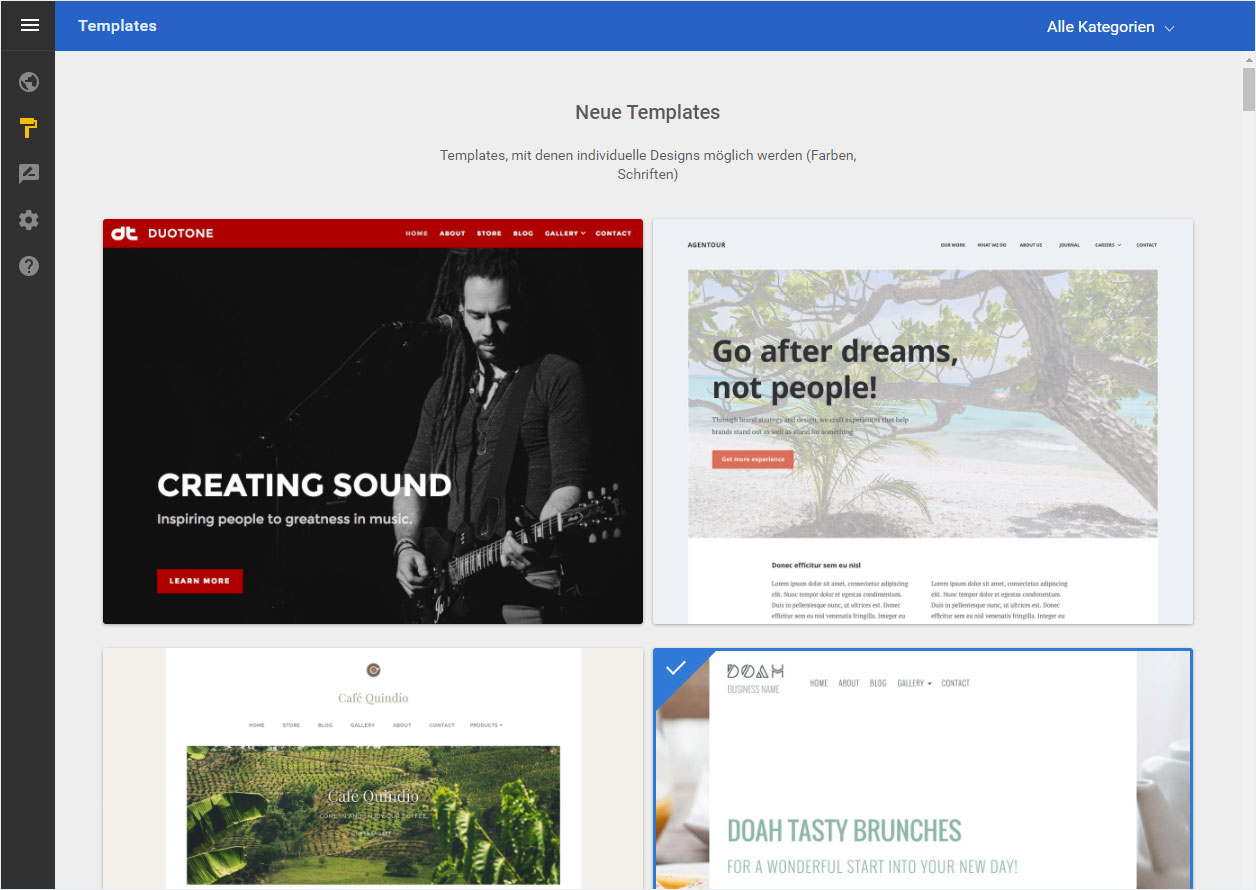
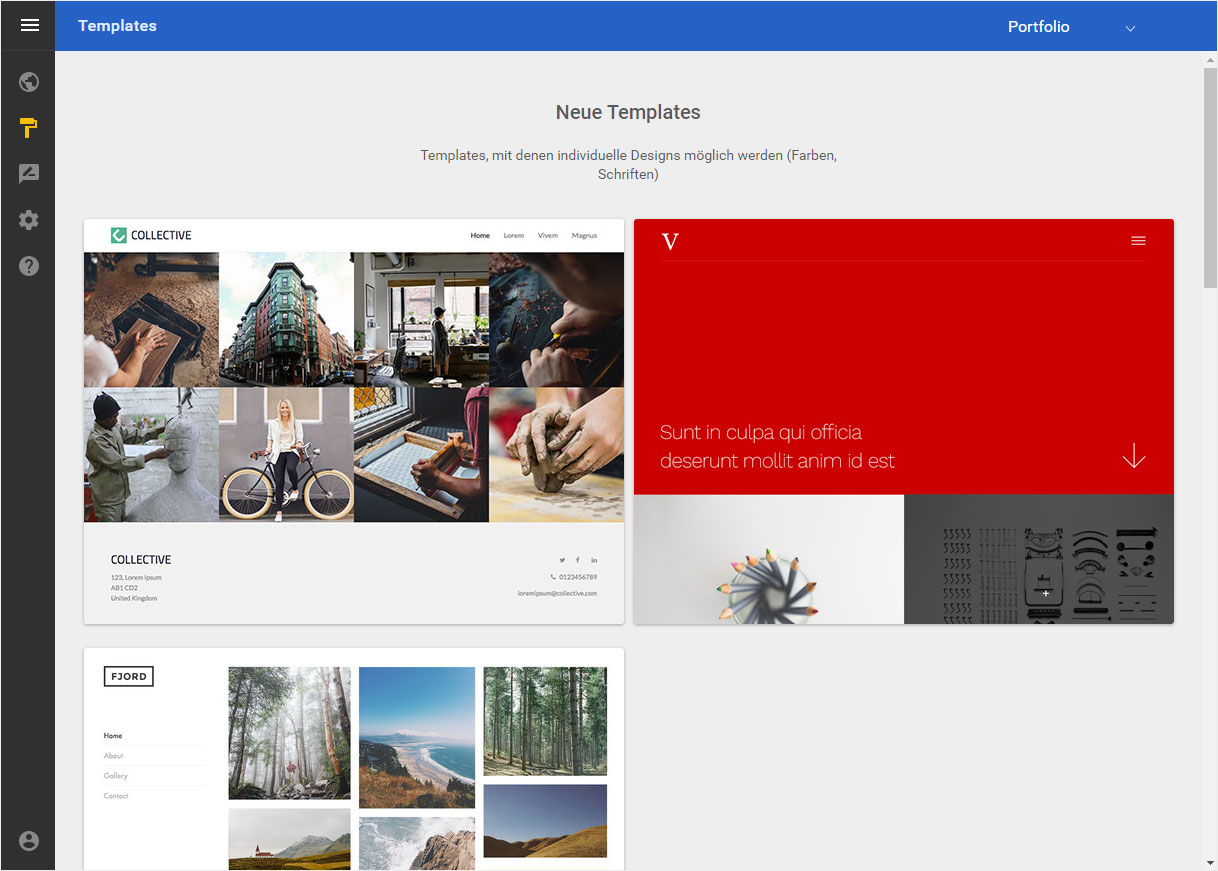
2. Vorlagen-Übersicht
Abhängig von Ihrem Designer/Hosting-Paket steht Ihnen eine unterschiedliche Anzahl an Designs (Vorlagen) zur Verfügung. Diese werden Ihnen nun auf der Übersichtsseite angezeigt.
Loggen Sie sich das erste Mal über das My Panel in Ihren Designer ein, werden Sie automatisch auf die Template-Seite geleitet.

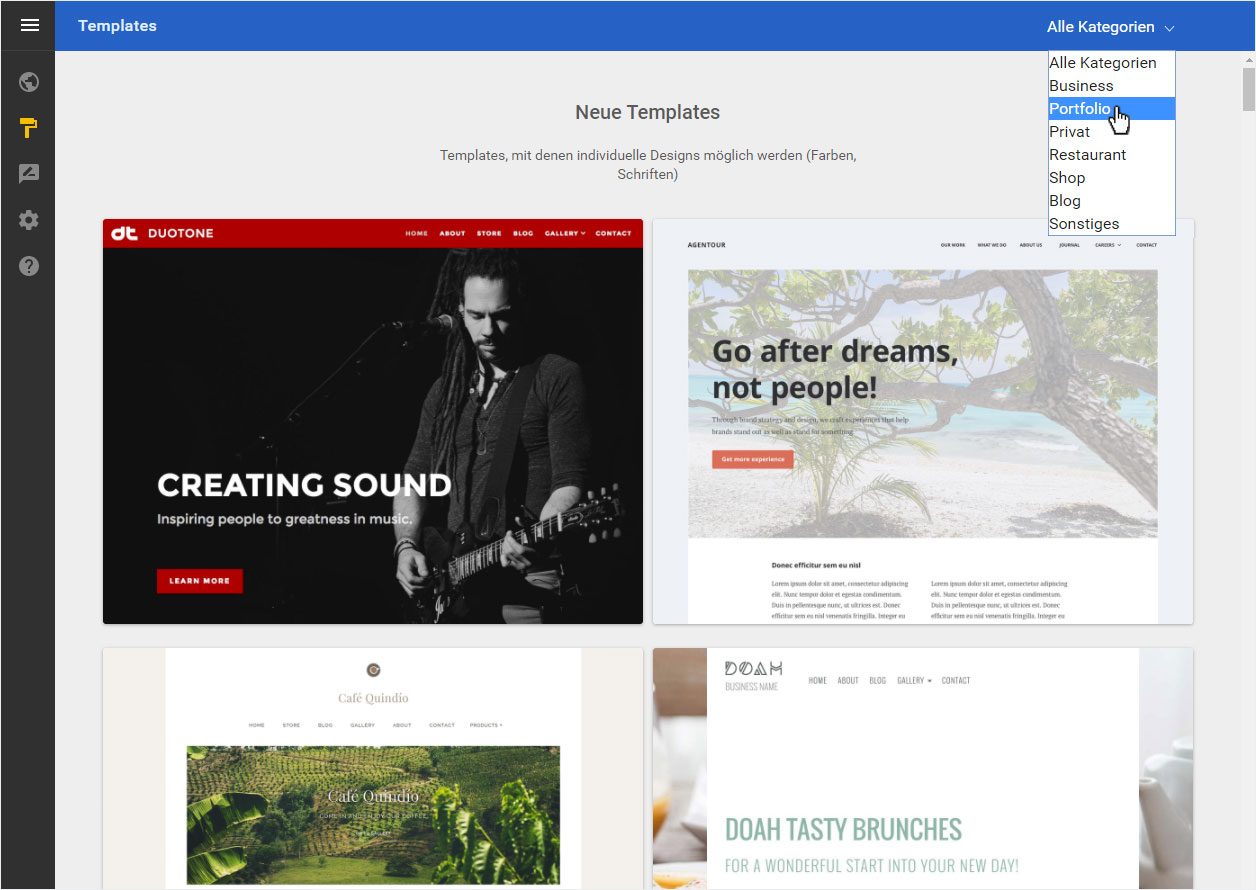
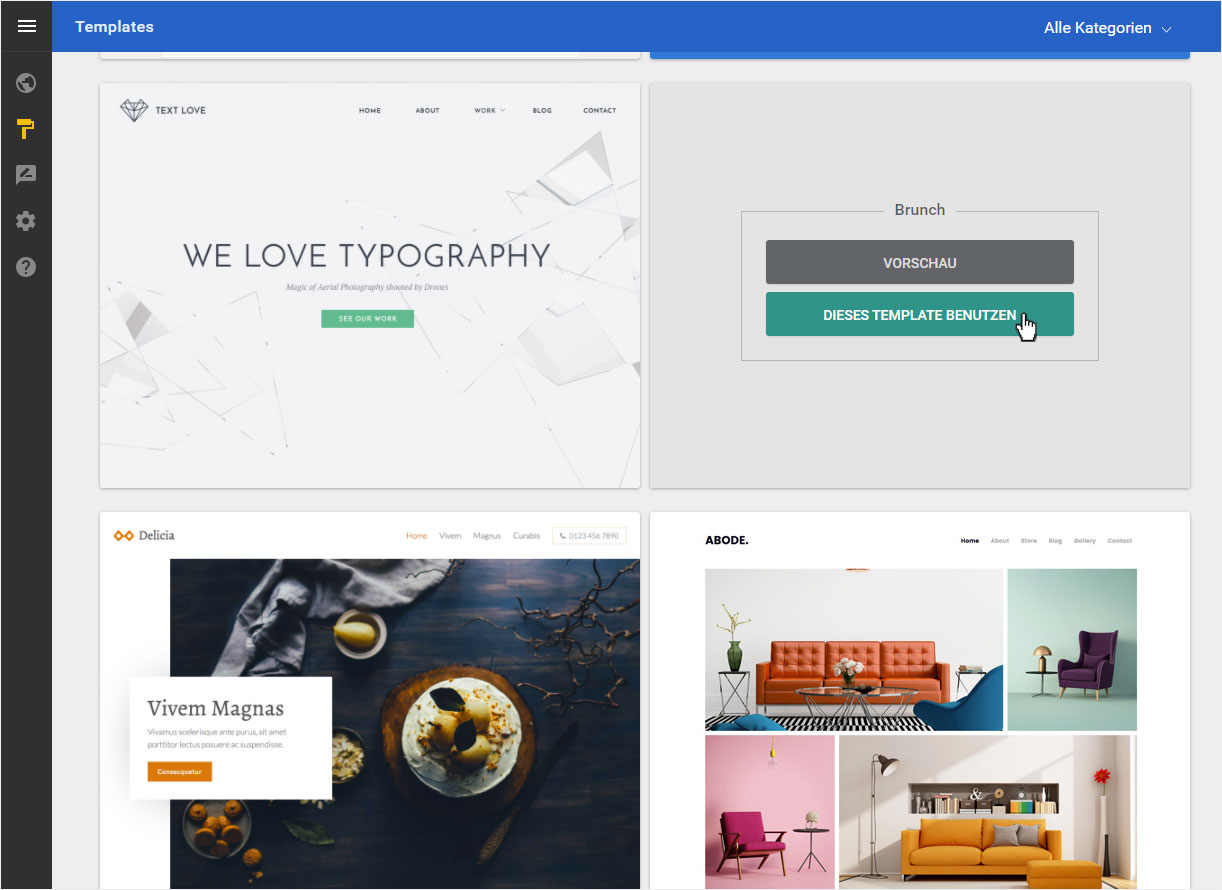
3. Nach Kategorien filtern
Damit Sie das richtige Design schneller finden, können Sie die Templates nach Kategorien filtern. Klicken Sie auf das Dropdown-Menü unter "Alle Kategorien" und wählen Sie die gewünschte Kategorie aus.

Sie können jetzt die Designs sehen, die zu der ausgewählten Kategorie gehören.

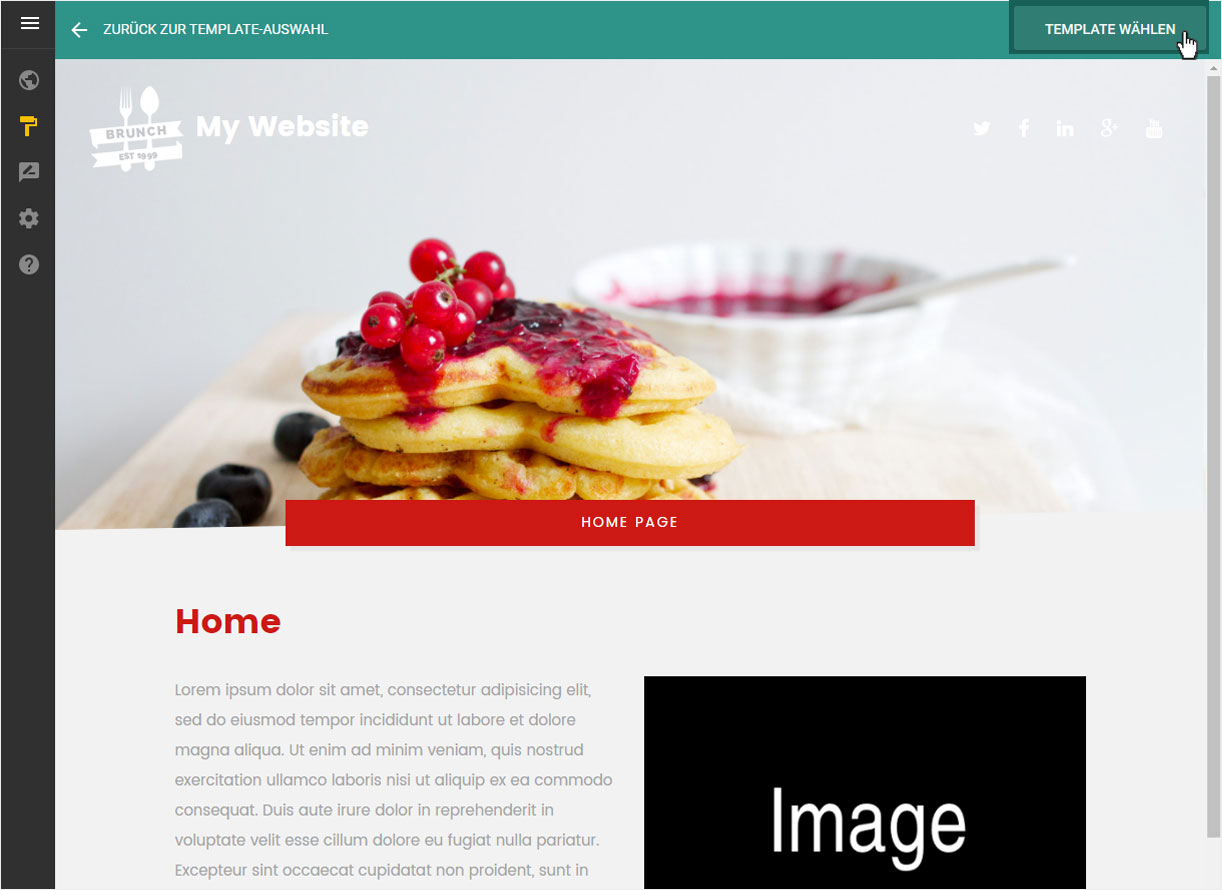
4. Vorschau anzeigen
Klicken Sie bei dem gewünschten Design auf den Button Vorschau, um die Vorschau der Website mit der gewählten Website-Vorlage anzuzeigen.

Die Desktop-Ansicht wird Ihnen angezeigt.

5. Vorlage verwenden
Um ein Design für Ihre Website zu übernehmen, klicken Sie auf den Button Template wählen in der Vorschau-Ansicht...

...oder auf Dieses Template benutzen in der Auswahl-Übersicht.

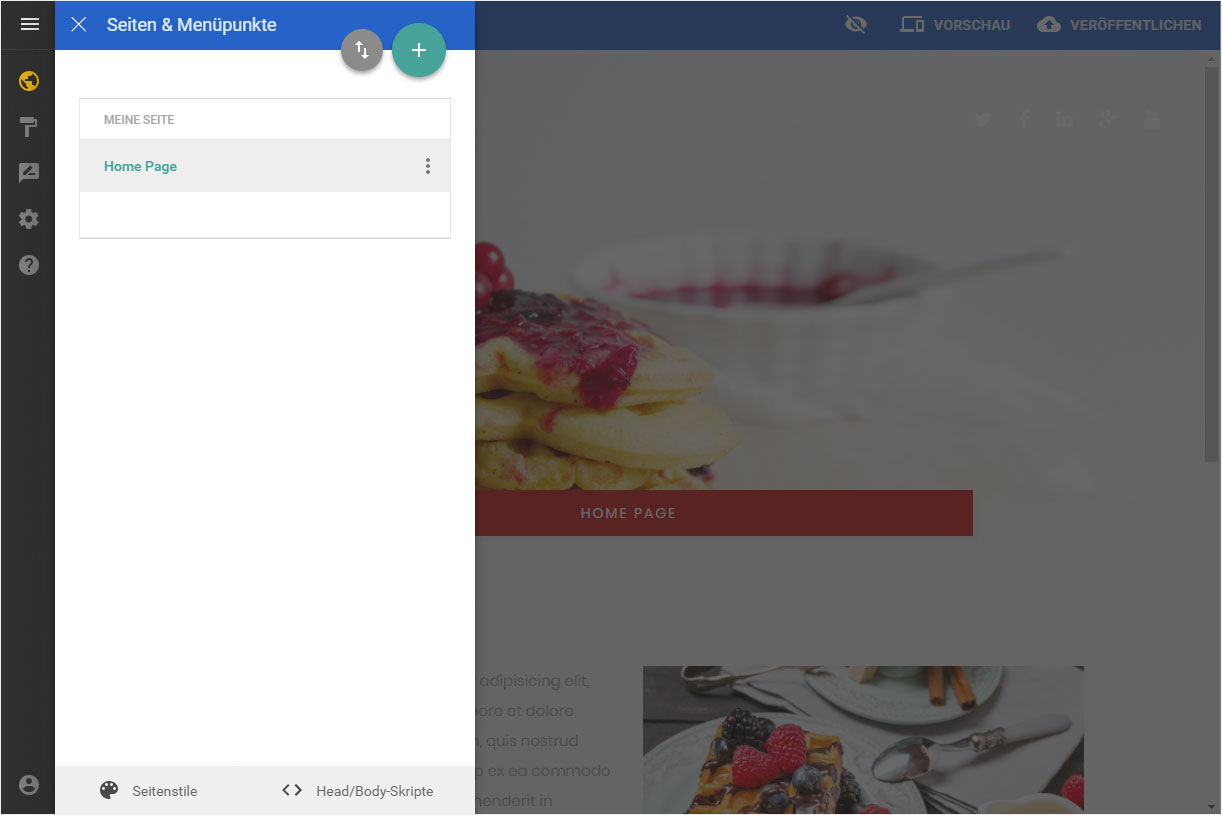
Das Design wird sofort angewendet und auf der neugeladenen Startseite angezeigt.
Sie können nun den Hintergrund bearbeiten und die Schriften formatieren.

6. Verwendetes Template
In der Template-Übersicht wird Ihnen künftig das von Ihnen verwendete Template mit einem blauen Rahmen angezeigt. So ist für Sie jederzeit ersichtlich, mit welchem Design Sie gerade arbeiten.