Seiteninhalt Hintergrundfarbe
Einige Seitenelemente haben eine eigene Hintergrundfarbe definiert, je nach Template. Diese können Sie, wenn Sie eine Volltonfarbe als Hintergrund gewählt haben, ebenfalls noch anpassen.
Nachdem Sie sich in den Designer eingeloggt haben, gehen Sie wie folgt vor:
1. Navigieren
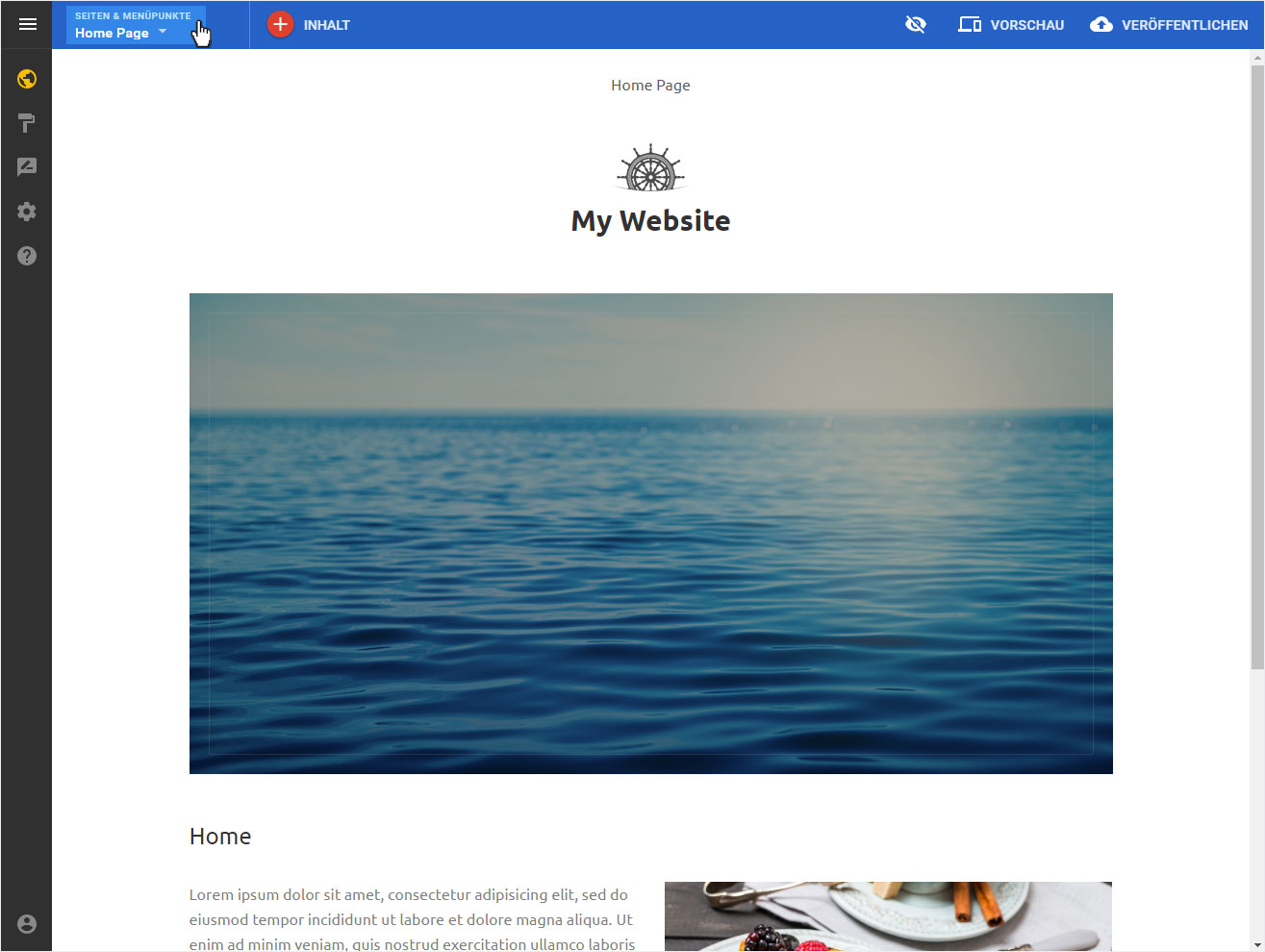
Sie befinden sich auf der Startseite im Designer-Editor und somit im Bereich Seiten-Editor. Klicken Sie im blauen Header-Balken auf Seiten & Menüpunkte.

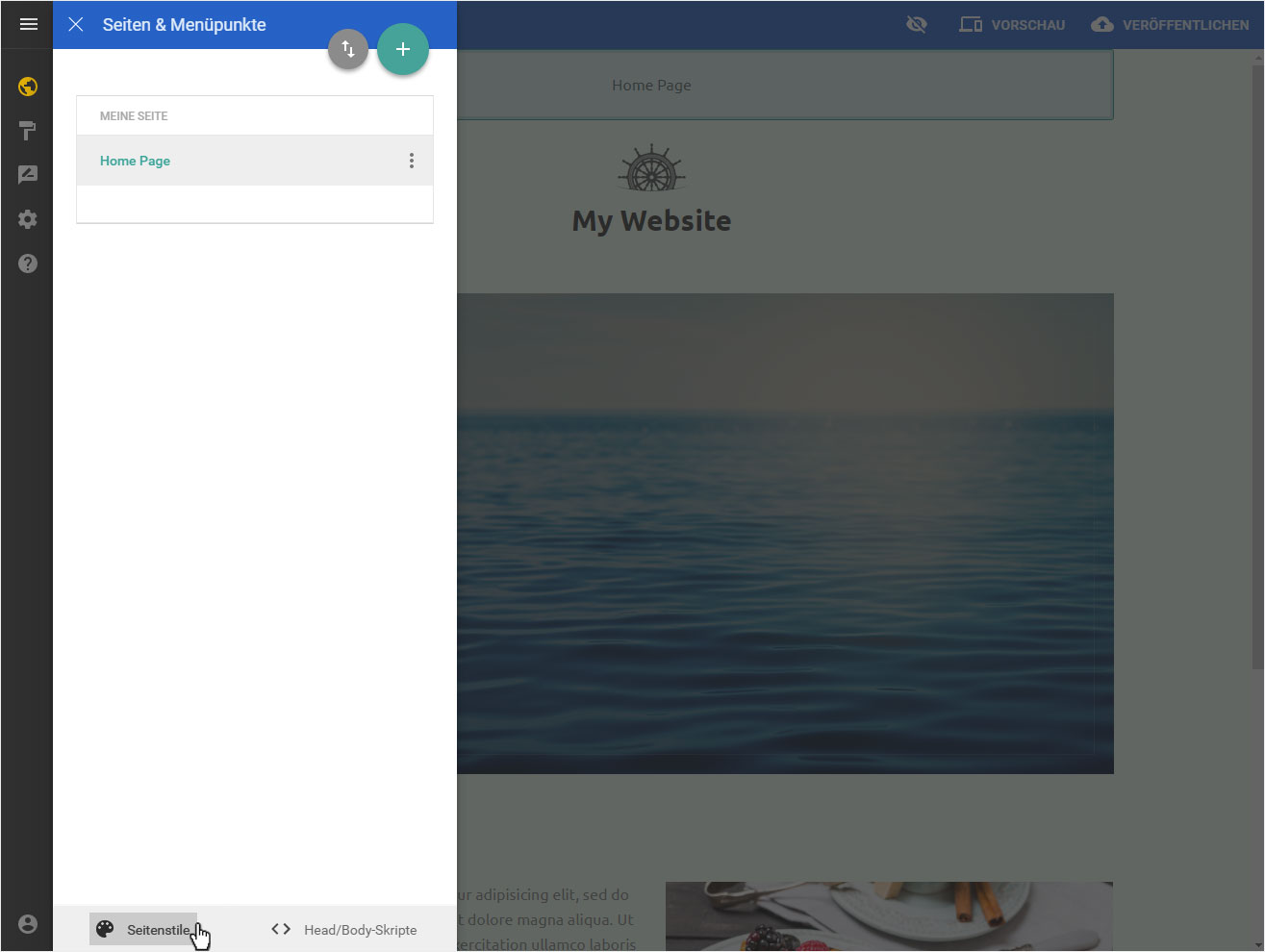
Es öffnet sich folgende Ansicht mit diesen Möglichkeiten:
- Menüpunkte sortieren
- Seitenstile
- Head/Body-Skripte
Klicken Sie unten auf Seitenstile.

2. Seiteninhalt Farbe definieren
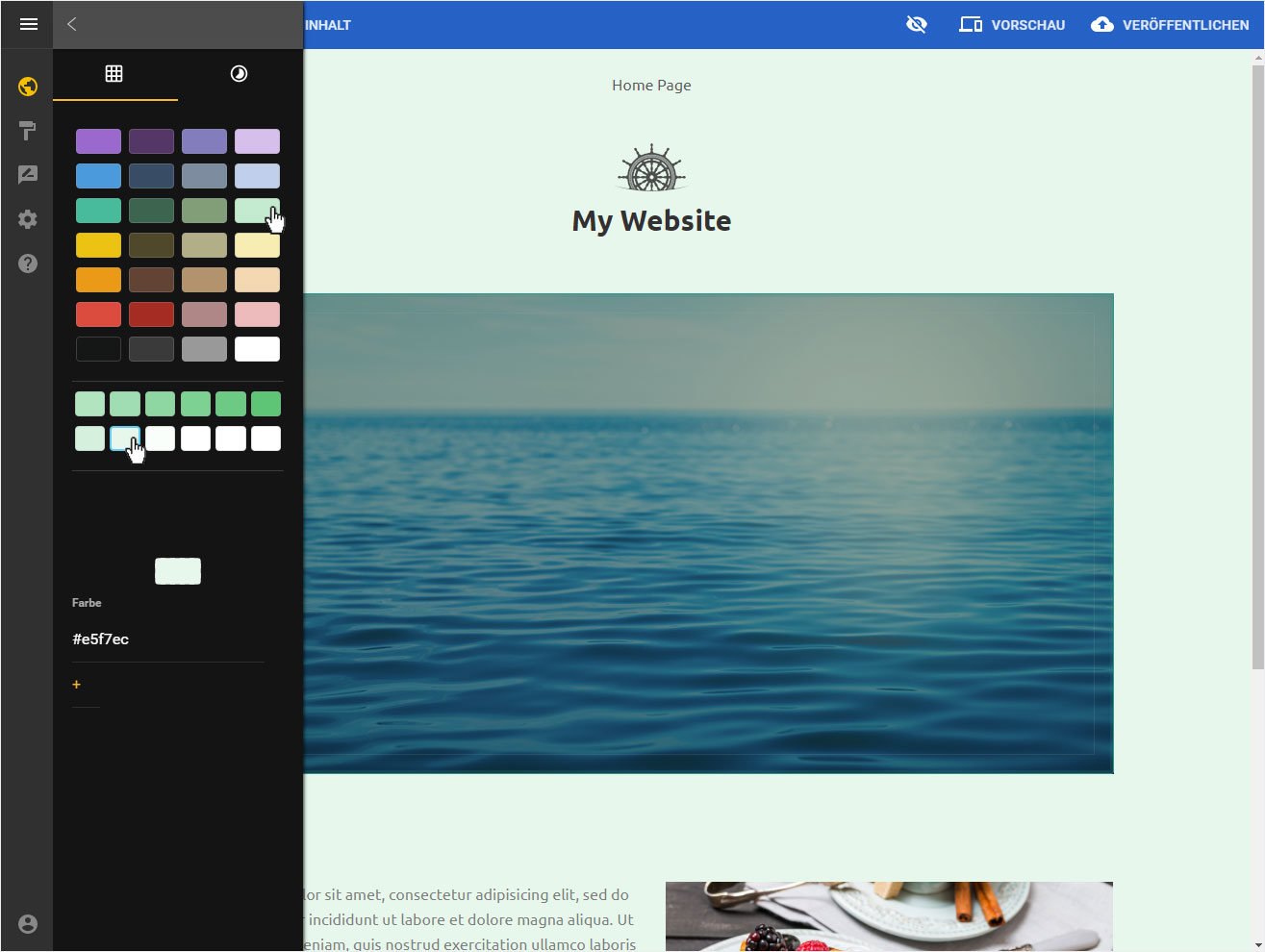
Im Bereich Inhaltsstile ist die Hintergrundfarbe noch immer mit WEISS definiert. Um diese nun dem bereits gewählten Vollton-Hintergrund anzupassen, klicken Sie auf Hintergrundfarbe auf das Farb-Quadrat.

Wählen Sie nun die gewünschte Farbe aus oder geben Sie den Farbwert ein und speichern Sie Ihre Definition durch Klick auf das Zurück-Symbol.