Mehrsprachige Webseite
In der heutigen Zeit erreichen wir mehr Menschen, wenn wir unsere Webseite mehrsprachig gestalten. Dies können Sie im Hoststar-Designer entsprechend mit wenigen Klicks einrichten.
Nachdem Sie sich in den Designer eingeloggt haben, gehen Sie wie folgt vor:
1. Navigation
Sie befinden sich auf der Startseite im Designer-Editor und somit im Bereich Seiten-Editor. Klicken Sie im blauen Header-Balken auf Seiten & Menüpunkte.

2. Mehrsprachigkeit
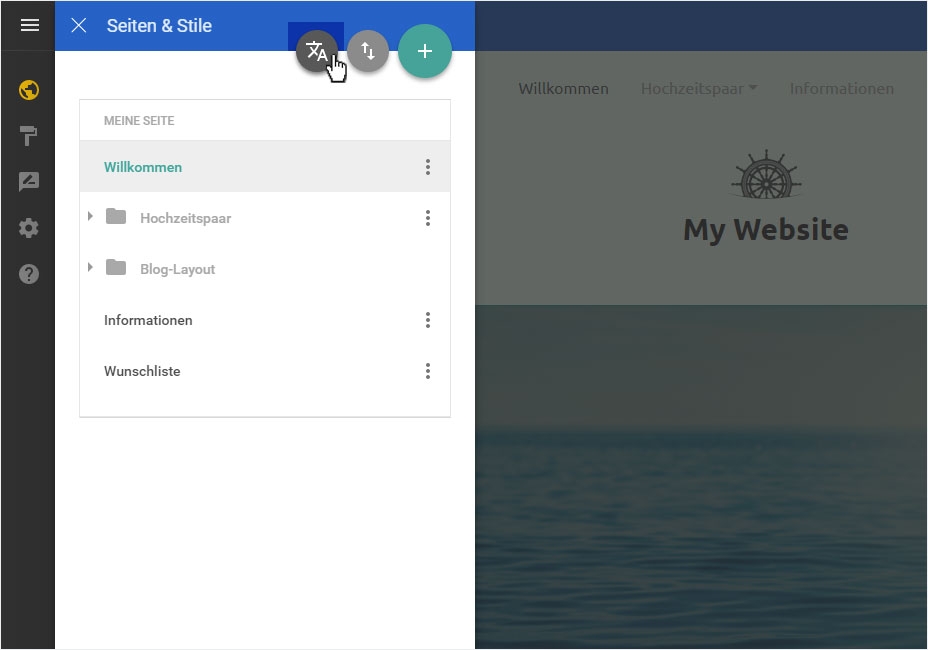
Um nun die Mehrsprachigkeit auf Ihrer Webseite einzurichten, klicken Sie in der nun folgenden Ansicht auf das graue Schriftzeichen-Symbol.

3. Standardsprache
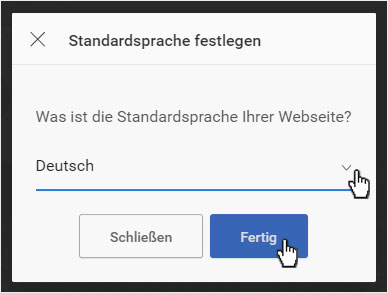
Wählen Sie nun die Standardsprache Ihrer Webseite aus. Klicken Sie hierfür auf den Dropdown-Pfeil und klicken Sie auf die gewünschte Sprache. Anschliessend bestätigen Sie die Standardspracheinstellung durch Klick auf Fertig.
BEACHTEN Sie, die Standardsprache kann nicht mehr verändert werden. Einmal eingestellt, ist die Hauptsprache Ihre Webseite entsprechend festgelegt.

4. Neue Sprache
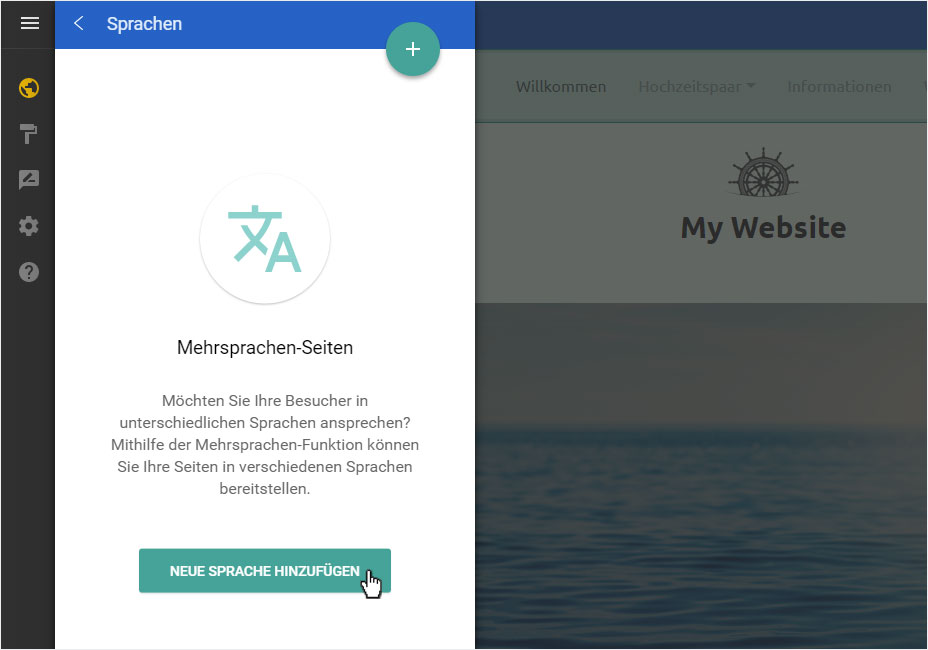
Klicken Sie nun auf den Button Neue Sprache hinzufügen.

5. Einstellungen
Wählen Sie als erstes im Bereich Sprachen die gewünschte neue Sprache aus (hier z.B. English). Anschliessend können Sie im Bereich Inhalt kopieren die entsprechenden Seiten auswählen, welche für die neue Sprache kopiert werden sollen.
Klicken Sie anschliessend oben auf den Button Weiter.

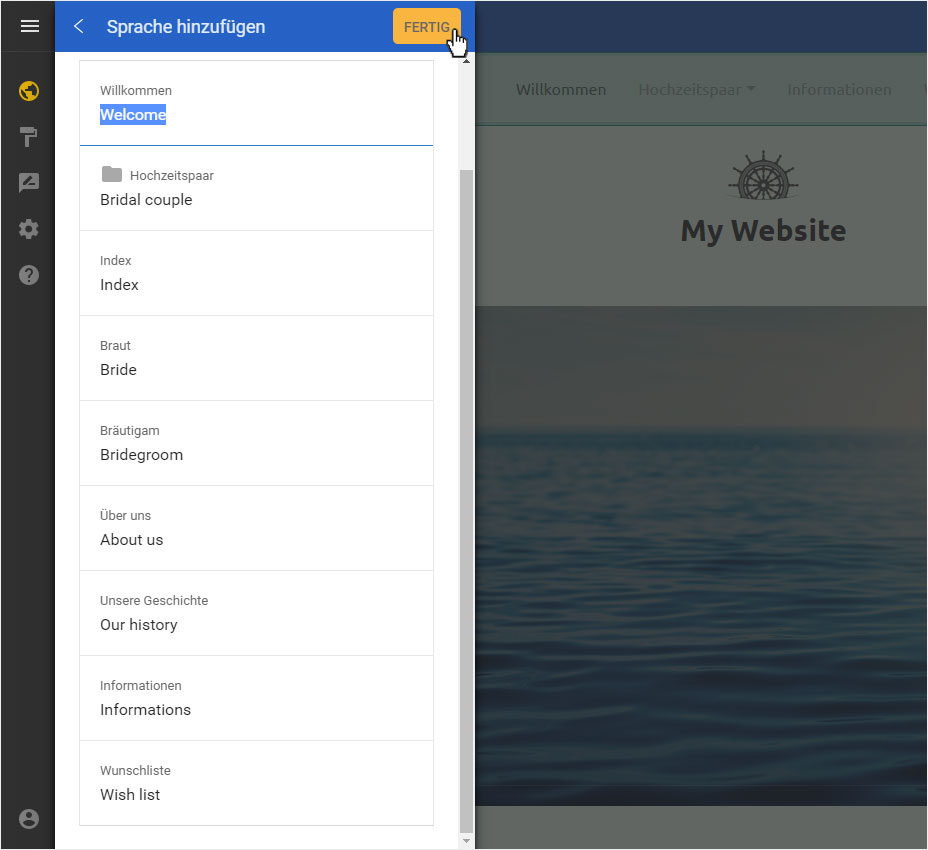
6. Übersetzung
In diesem Schritt können Sie nun alle Seitennamen bereits in die gewünschte Sprache übersetzen und einfügen. Sind Sie damit fertig, klicken Sie auf den Button Fertig.

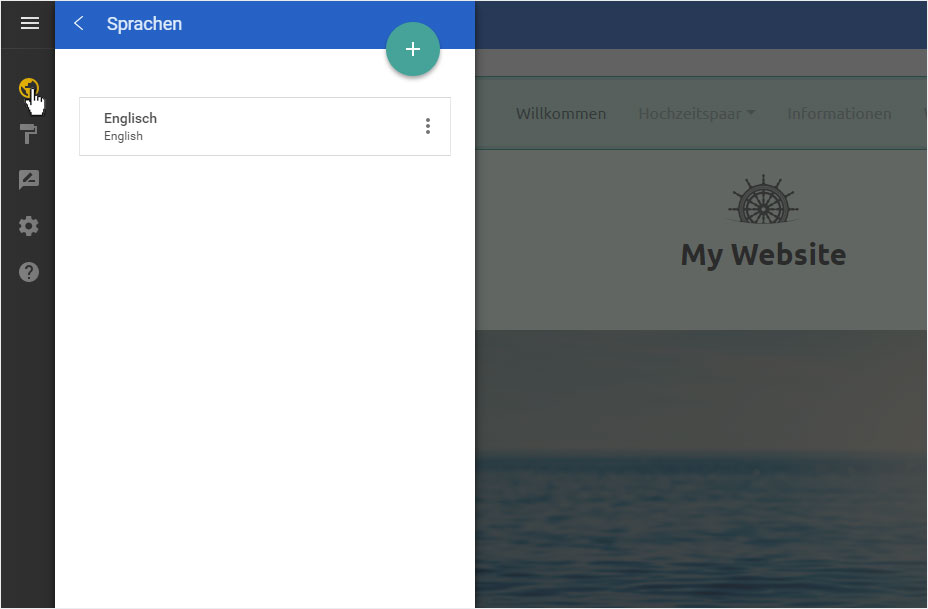
7. Erfolgreich hinzugefügt
Ihnen wird umgehend der Bereich Sprachen angezeigt sowie die von Ihnen hinzugefügte neue Sprache (hier z.B. English). Klicken Sie auf das Seiten-Editor-Icon um wieder auf die Übersicht Ihrer Seiten zu gelangen.

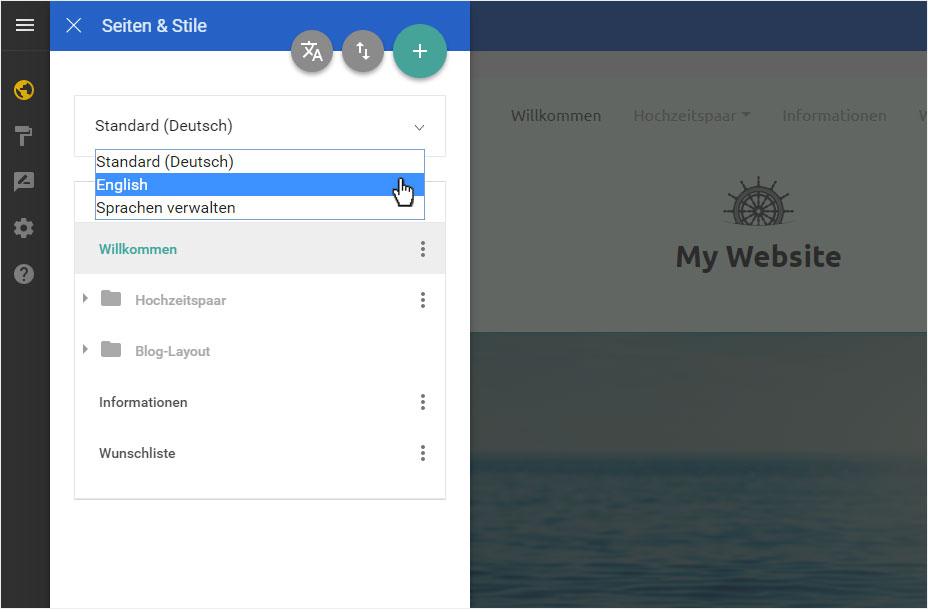
8. Fremdsprachen-Seiten bearbeiten
Auf der Übersicht Seiten & Stile ist nun im oberen Bereich die Sprachauswahl ersichtlich. Möchten Sie nun die Seiten auf Englisch bearbeiten, wählen Sie dort die entsprechende Sprache aus.

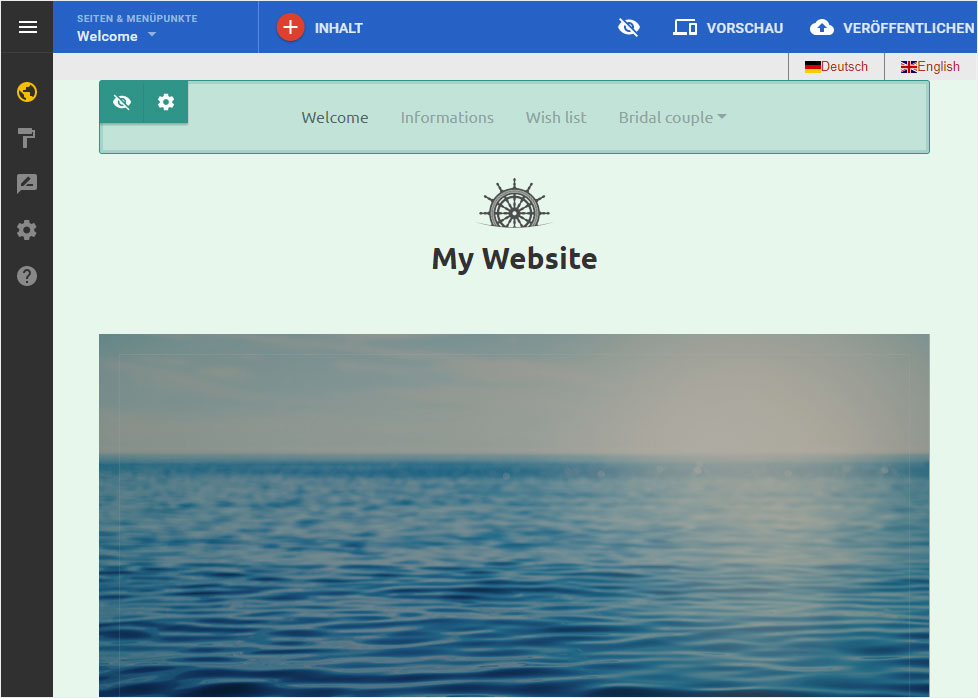
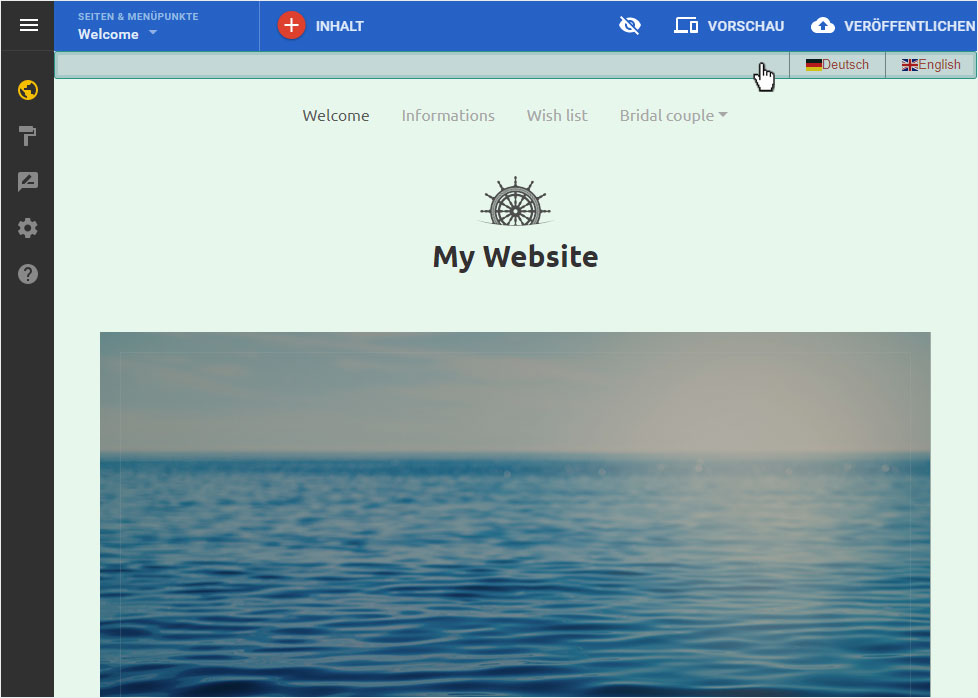
9. Ansicht English
Umgehend werden Sie auf die Startseite im Designer-Editor geleitet und Ihre Webseite wird Ihnen nun in der gewünschten Sprache angezeigt. Somit sind die Menüpunkte hier z.B. auf Englisch ersichtlich. Ebenfalls wurde eine Zeile mit der Sprachauswahl oben eingefügt. Dies lässt sich noch in einigen Punkten anpassen.
Sollten die Menüpunkte nicht dieselbe Reihenfolge haben wie in der Standardsprache, so können Sie die Menüpunkte sortieren.

10. Sprachauswahl anpassen
Klicken Sie auf den Bereich der Sprachauswahl.

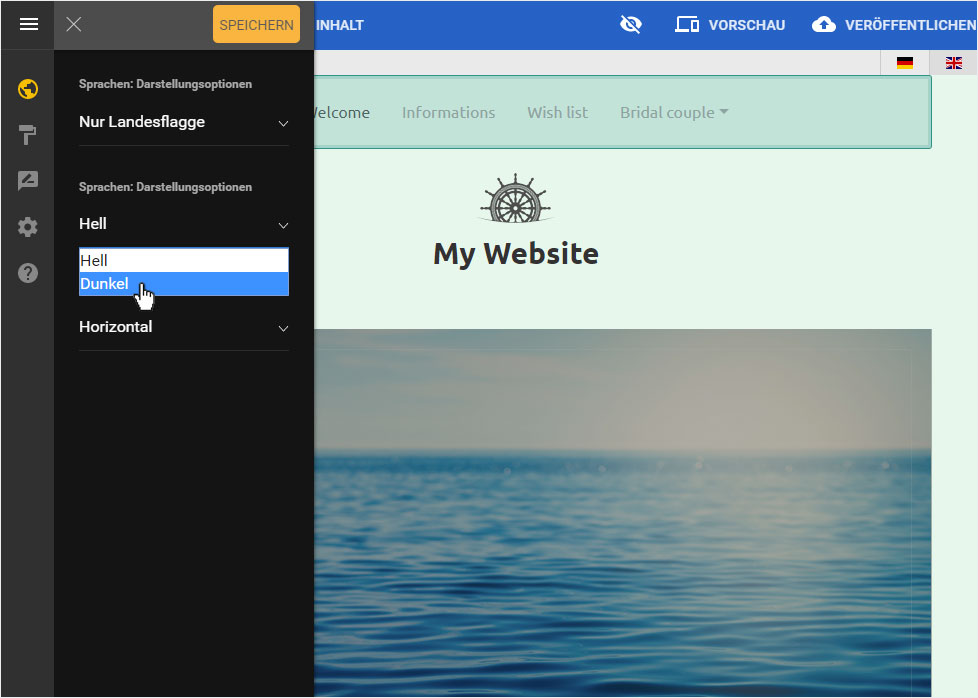
11. Sprachauswahl Einstellungen
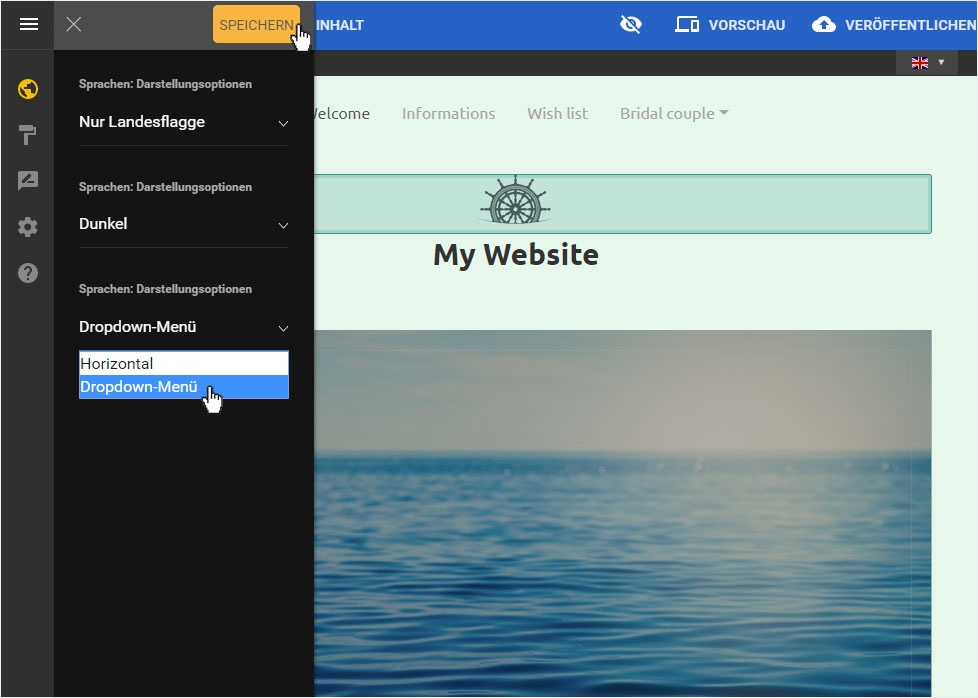
Hier können Sie nun die Darstellung der Sprachauswahl einstellen.
Als erstes können Sie im Bereich Landesflagge & Beschreibung auswählen, ob sie bei den verschiedenen Sprachen nur die Landesflagge, nur die Beschreibung oder beides anzeigen möchten.

Die Ansicht wird im Hintergrund sofort entsprechend angepasst.
Als Zweites können Sie nun die Farbe des Balkens wählen zwischen Hell und Dunkel.

Die Ansicht wird im Hintergrund sofort entsprechend angepasst.
Anschliessend können Sie noch definieren ob die Sprachen horizontal hintereinander oder in deinem Dropdown-Menü angezeigt werden.
Auch hier wird die Ansicht umgehend angepasst.
Um Ihre Einstellungen zu sichern, klicken Sie auf Speichern.