Erweitert – Debug-Modus
Der Hoststar Designer verfügt über einen Debug-Modus. Wenn Sie sich also jemals in einer Situation befinden, in der Sie Code auf einer Seite (bzw. unter den Head & Body Skripten) hinzugefügt haben und nun Ihr Editor nach dem Speichern nicht mehr geladen werden kann oder eine Seite plötzlich nicht mehr zugänglich ist, können Sie den Debug-Modus verwenden. Dieser stellt für den Zeitraum der Aktivierung alle Scripte auf der Designer-Webseite aus und ermöglicht Ihnen so, auf die Seite zu gelangen, um diesen Code zu löschen. Bitte deaktivieren Sie anschliessend unbedingt den Debug-Modus wieder, damit Ihre Webseite wieder einwandfrei funktionieren kann.
Nachdem Sie sich in den Designer eingeloggt haben, gehen Sie wie folgt vor:
1. Fehleranzeige
Dieses Beispiel zeigt Ihnen nun die Startseite im Designer-Editor, welche nicht mehr angezeigt wird. Ein hinzugefügter Code auf der Seite verhindert nun das korrekte laden der Seite.
Klicken Sie oben links auf das 3 Linien- oder Seite-Icon.

2. Navigieren
In der Seitenleiste, welche Ihnen nun eingeblendet wird, wählen Sie Seiteneinstellungen im unteren Bereich.

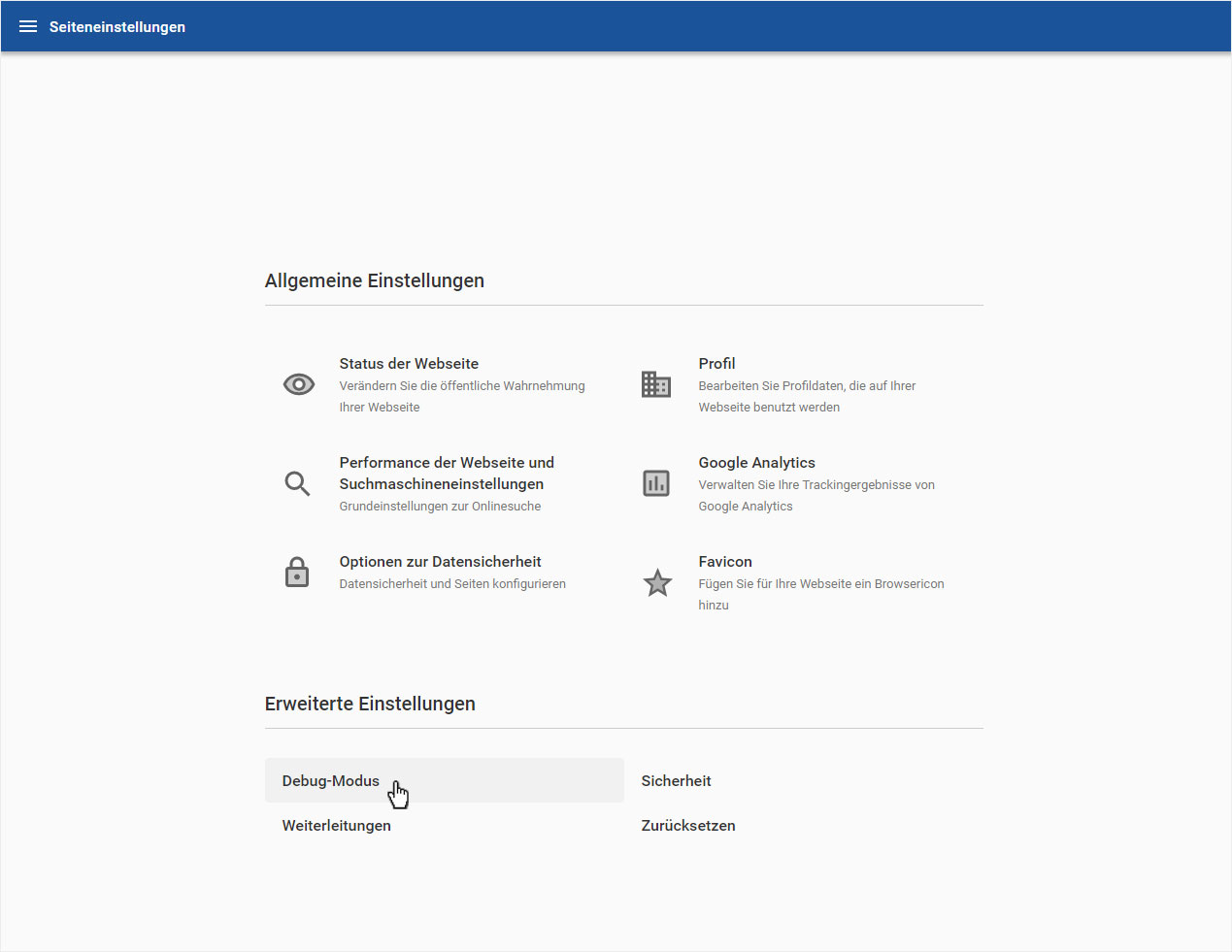
Sie werden automatisch auf die Übersichtsseite geleitet. Klicken Sie im Bereich der Erweiterten Einstellungen auf Debug-Modus.

3. Modus aktivieren
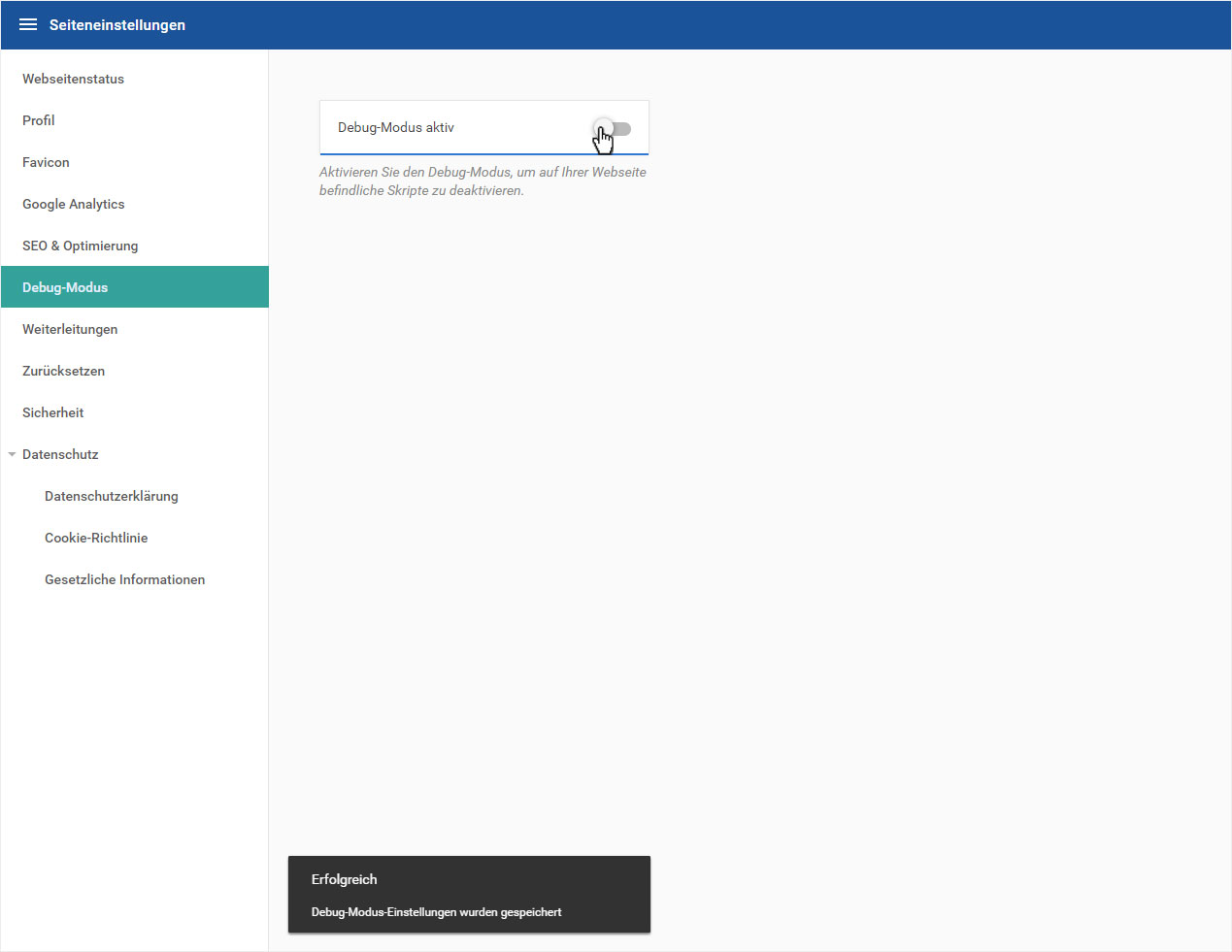
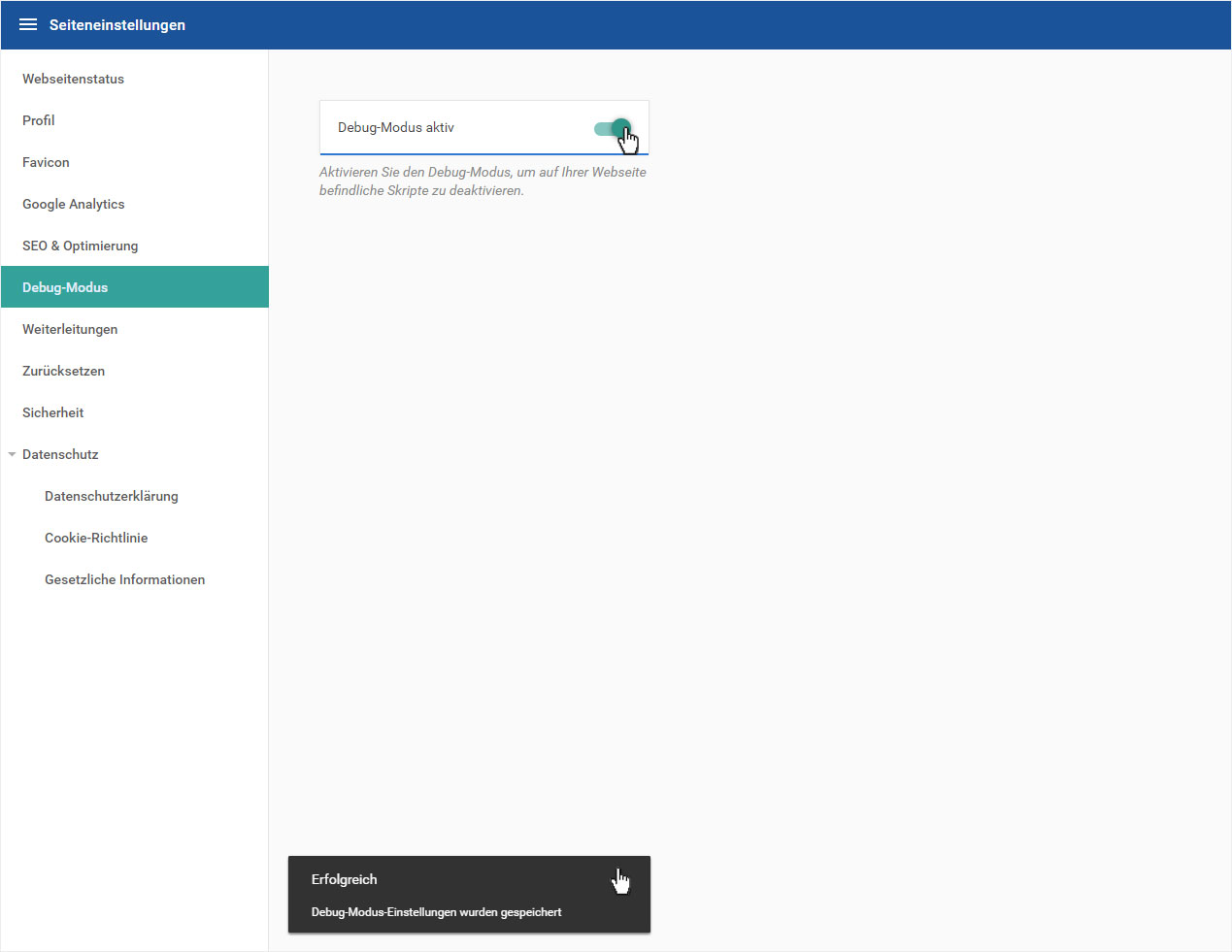
Sie werden automatisch auf die Übersichtsseite des Debug-Modus geleitet. Durch Klicken auf den Ein-/Aus-Schalter, können Sie den Debug-Modus aktivieren bzw. deaktivieren.
In dem Moment, in welchem Sie den Debug-Modus aktivieren, deaktivieren Sie vorübergehend alle Skripte, die Sie Ihrer Website hinzugefügt haben. Dies wird Ihnen mit einer Erfolgsmeldung unten angezeigt.

4. Zurück zur Startseite
Kehren Sie nun durch Klick im Menü (3 Linien- oder Seite-Icon links oben) auf Baukasten zurück auf die Startseite, welche vorher nicht erreichbar war. Ihre Seite sollte jetzt ohne Probleme geladen werden.
Gehen Sie auf die Seite, auf der Sie das Skript hinzugefügt haben, und bewegen Sie den Mauszeiger über den Bereich, in dem sich Ihr Code befand. Löschen Sie einfach das Widget durch Klick auf den Papierkorb.

5. Modus deaktivieren
VERGESSEN SIE NICHT, den Debug-Modus wieder zu deaktivieren!