Thumbnails nennt man die kleinen Bilder, die als Vorschau für das Originalfoto oder ein Video angezeigt werden. Und die haben es in sich, denn sie sind der vielzitierte erste Eindruck für User/innen – und noch dazu ein wichtiger Faktor in der Suchmaschinenoptimierung. Hier erklären wir, was ein Thumbnail ist und worauf es ankommt, wenn Sie ein eigenes Thumbnail erstellen wollen. Denn ob für YouTube, den Online-Shop oder die WordPress-Website: Auf das Vorschaubild kommt es an!
Definition: Was sind Thumbnails?
Die offensichtliche Frage zuerst: Was heißt Thumbnail auf Deutsch? Wörtlich übersetzt heißt der Begriff »Daumennagel«. Die Vorschaubilder heißen so, weil sie (je nach Endgerät) in etwa diese Größe haben.
Achtung: Es handelt sich beim Thumbnail um eine separate Datei, d. h. eine kleinere Datei als im Original. Eben deswegen laden die kleinen Bilder schneller als der ursprüngliche Multimediainhalt. Genau das ist ein Grund, warum die Vorschauelemente so wichtig für die Suchmaschinenoptimierung (SEO) sind: Schnelle Ladezeiten sind für den Google-Algorithmus ein positives Signal.
Thumbnails kommen überall zum Einsatz, wo auf einer Website oder direkt in den Google-Suchergebnissen (bewegte) Bilder aufscheinen:
- YouTube
- Google-Bildersuche
- Google-Suchergebnisse/als SERP-Feature
- Online-Shops
- GIFs
Bevor wir ausführlicher zu ihren Vorteilen kommen, gibt es im Anschluss noch einige Beispiele, wie die Vorschaubilder aussehen können!
YouTube-Thumbnails
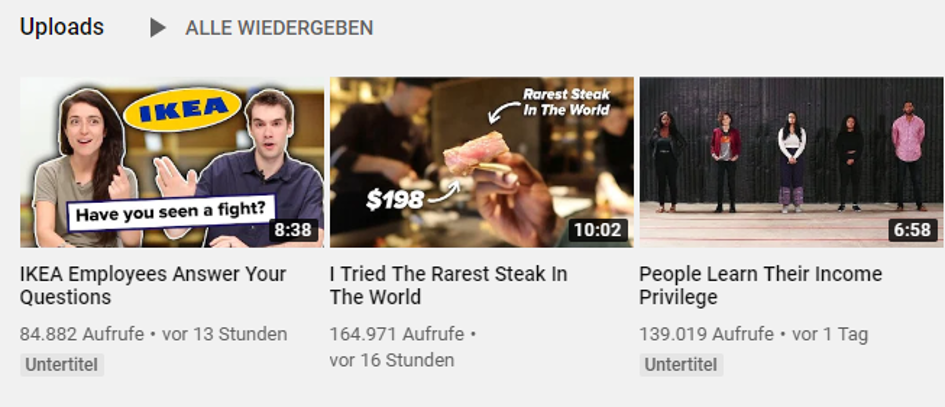
Auf der Videoplattform finden Sie die Bilder auf der Startseite und am rechten Bildschirmrand, während ein Video abgespielt wird. Beim YouTube-Kanal von BuzzFeedVideo sieht das so aus:

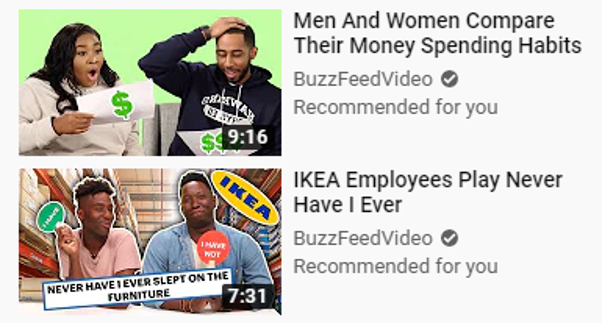
Klickt man dann auf ein Video, werden rechts davon weitere Clips vorgeschlagen:

Egal, wo die Vorschau platziert ist: Das Ziel ist immer, User/innen zum Klicken anzuregen. Dementsprechend interessant muss die Videovorschau gestaltet sein, doch dazu später mehr.
Google-Suche mit Bild / Bildersuchergebnisse
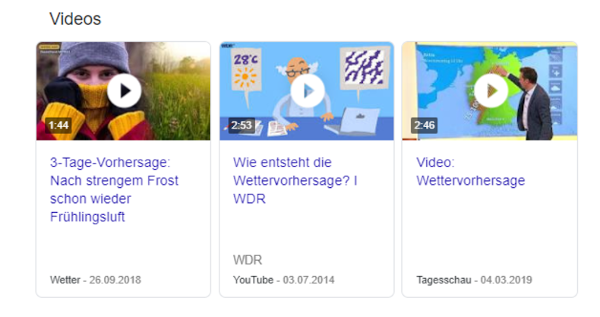
Manche Suchanfragen sind geradezu prädestiniert für Bilder oder Videos, zumindest aus Sicht des Google-Algorithmus. Der orientiert sich nämlich immer daran, was für User/innen am relevantesten ist und möchte stets das nutzerfreundlichste Ergebnis präsentieren. Auf die Suchanfrage »Wettervorhersage« beispielsweise scheinen in den Ergebnissen (SERPs) unter anderem diese Video-Thumbnails auf:

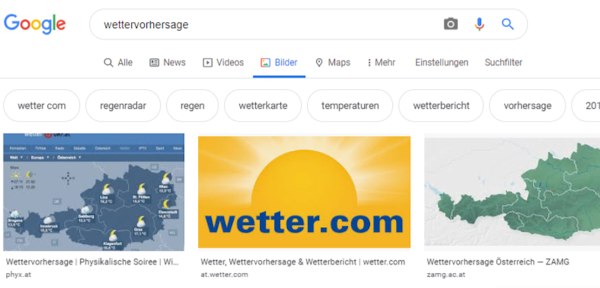
Thumbnails erscheinen außerdem dann, wenn Sie explizit die Bilder- oder Video-Suchergebnisse anklicken. Der Klick auf das Bild leitet dann zu der Website weiter, von der es stammt.

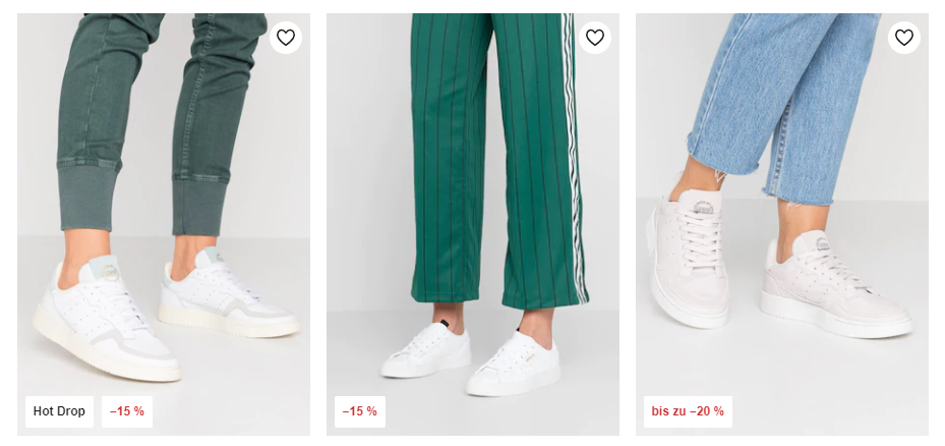
Online-Shops
Ein Online-Shop muss übersichtlich sein – Vorschaubilder sind also ein Muss. Je mehr Produkte im Shop angeboten werden, desto wichtiger wird dieser Punkt. Denn wenn es darum geht, ein Produkt zu kaufen oder nicht, zählt meist der erste Eindruck. Bei Zalando zum Beispiel sieht die Produktübersicht so aus:

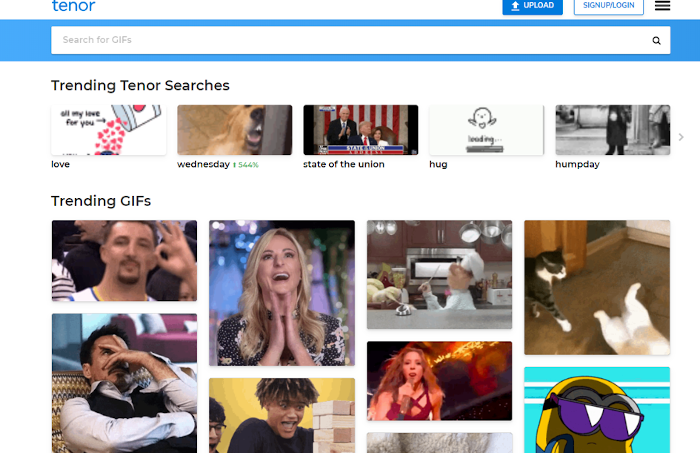
GIFs
Auch bei den Mini-Videos in Endlosschleife gibt es Thumbnails, da die vielen GIFs im Originalformat schlicht endlose Ladezeiten bedeuten würden. Auf der Startseite von Tenor oder Giphy sind die Thumbnails jedoch nicht statisch. Das Beispiel stammt von tenor.com:

Was bringt das Vorschaubild aka Thumbnail?
Warum eigentlich Thumbnails? Nun ja, zum Teil haben wir diese Frage bereits beantwortet – Stichwort Ladezeiten. Das ist allerdings eine sehr knappe Erklärung, daher finden Sie im Anschluss noch einmal alle Gründe zusammengefasst!
- Kürzere Ladezeiten: Dank der geringeren Dateigröße lädt die betreffende Website schneller. So sinkt die Wahrscheinlichkeit, dass User/innen abspringen und auf einer anderen Seite weitersuchen.
- Teaser-Funktion: Vorschaubilder machen Social-Media-Posts sofort interessanter und können als Clickbait eingesetzt werden – nichts weckt so schnell Aufmerksamkeit wie ein gut gestaltetes Bild.
- Mobiles Surfen: Kleine Bilder sind auch auf mobilen Endgeräten übersichtlicher.
- Schneller Überblick: Thumbnails machen es möglich, mehrere Bilder nebeneinander zu platzieren und trotzdem das Angebot auf einen Blick zu präsentieren. Und auf einer übersichtlichen Seite ist es für User/innen viel leichter, aufmerksam zu bleiben.
- Selbst beeinflussen, was angezeigt wird: Statt automatisch generierter Vorschaubilder haben Sie stets die Möglichkeit, die Thumbnails individuell anzupassen und klickbarer zu gestalten.
Der wohl wichtigste übergeordnete Grund ist also die Tatsache, dass die verkleinerten Bilder zur Nutzerfreundlichkeit beitragen – und das wird vom Google-Algorithmus belohnt.
Eigene Thumbnails erstellen: Wie macht man ein Thumbnail?
Mit etwas Übung, den richtigen Werkzeugen und ein paar Grundregeln ist es nicht schwer, eigene Vorschaubilder zu erstellen. Damit Sie von Anfang an bestens aufgestellt sind, finden Sie im Anschluss alles, was Sie dafür wissen müssen!
Die richtige Thumbnail-Größe
Je nachdem, für welchen Zweck das Vorschaubild eingesetzt werden soll, gibt es entsprechend gängige Größen:
- YouTube: 210 x 118 Pixel (Startseite) oder 168 x 94 Pixel (neben laufendem Video), Seitenverhältnis 16:9 und maximal 2 GB groß.
- Google-Bildersuche (Image Search): 177 Pixel oder kleiner
- Pinterest: 236 Pixel (Bildbreite ist immer die gleiche)
- Amazon: 200 Pixel (Startseite) bzw. 150 Pixel (Thumbnails auf Kategorieseiten)
Was gehört auf das Vorschaubild?
Ein gut gemachtes Thumbnail muss zum Klicken anregen und sofort erkennbar werden lassen, worum es geht. Vor allem bei Video-Thumbnails ist der Klick-Effekt das A und O – denn das beste Video bringt nichts, wenn es niemand ansieht.
YouTube ist wieder ein kleiner Sonderfall: Wenn Sie kein eigenes Thumbnail einrichten, erstellt die Plattform automatisch ein Vorschaubild. Das ist in der Regel ein Frame vom Videoanfang. Überlassen Sie hier lieber nichts dem Zufall und wählen Sie stattdessen selbst ein Thumbnail, das gewissermaßen wie ein »Kinoplakat« für das Video wirkt.
Praktischerweise gibt es jede Menge Plattformen und Tools, bei denen Sie passendes Bildmaterial für Thumbnails finden können. (Tipp: Wenn Sie bei Hoststar eine Website erstellen, haben Sie mit dem Service Pictures automatisch Zugriff auf über 1 Million Bilder von Unsplash.)
Noch ein wichtiger Hinweis: Ganz egal, welches Bildmaterial Sie für Ihre Thumbnails verwenden – das Urheberrecht muss gewahrt werden. Sofern Sie das Bild also nicht selbst erstellt haben, müssen Sie die Bildrechte angeben.
Rahmen und Hintergrund
Vor allem bei YouTube-Video-Thumbnails setzen viele Kanäle auf Rahmen und/oder Hintergründe mit Wiedererkennungswert. Beides lässt sich mit Thumbnail-Programmen (s. u.) relativ leicht selbst kreieren, aber auch dabei ist Feingefühl gefragt, vor allem bezüglich der Farbgestaltung:
- Setzen Sie auf kontrastierende Farben, die den Blick führen und dem Bild so Struktur geben.
- Legen Sie zu Beginn ein bestimmtes Farbkonzept fest und bleiben Sie dann bei allen folgenden Thumbnails im gleichen Farbschema.
Übrigens, falls Sie noch Mut zum Farbenmix brauchen: Wie diese Statista-Umfrage zur bevorzugten Gestaltung von Instagram-Seiten zeigt, bewerteten knapp 50 Prozent der Befragten Seiten mit knalligen Farben am besten!
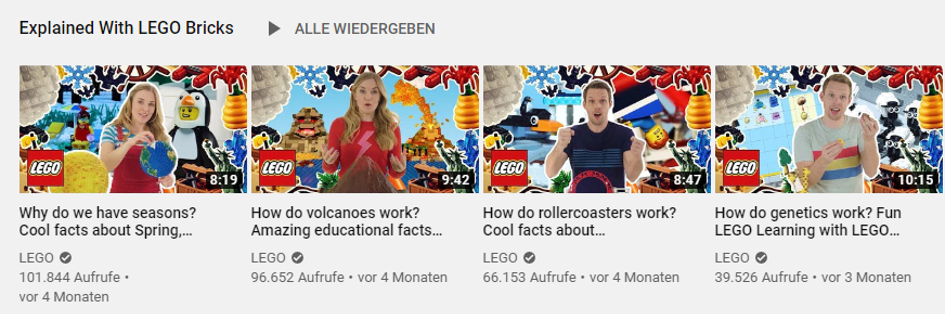
Laut einer weiteren Statista-Erhebung war im Jahr 2019 Lego die weltweit beliebteste Marke auf YouTube (gemessen an Video-Abrufen). Sehen wir uns also einmal an, wie der YouTube-Kanal von Lego die Thumbnails angeht:

Auf jedem Thumbnail ist klar das Markenlogo zu sehen – und zwar im linken unteren Bildrand, wo es garantiert nicht von der Zeitangabe überlagert wird. Der Hintergrund ist jeweils eine passende Lego-Produktwelt, und zentral im Vordergrund steht die Person, die dann durch das Erklärvideo leitet. Übersichtlich, aussagekräftig und mit Markenbezug: alles richtig gemacht!
Sollten Sie Vorschaubilder für YouTube erstellen wollen, an dieser Stelle noch ein letzter Tipp: Bedenken Sie schon vor der Videoproduktion, wie das Bild aussehen soll. So können Sie rechtzeitig statische Bilder aufnehmen – denn Screenshots vom fertigen Video sehen selten so aus, wie man sich das vorstellt.
Thumbnail Maker: nützliche Programme für Thumbnails
Es gibt diverse Thumbnail-Maker-Werkzeuge, die Sie ohne viel Aufwand und zum Teil sogar kostenlos nutzen können. Gratis-Tools, mit denen Sie Vorschaubilder erstellen können, sind zum Beispiel:
Abgesehen davon gibt es noch diverse Programme, mit denen Sie bestehende Thumbnails ganz einfach herunterladen können. Ein solches Download-Tool ist etwa der Thumbnail Grabber.
Ein gut gemachtes Thumbnail ist ebenso praktisch wie wichtig, nicht zuletzt aus SEO-Sicht. Kürzere Ladezeiten, übersichtliche Gestaltung und idealerweise gute Klickraten: All das sieht der Google-Algorithmus gern und belohnt eine Website dann gleich viel lieber mit guten Rankings. In diesem Sinne – viel Erfolg beim Erstellen Ihrer eigenen Thumbnails und kontaktieren Sie uns gerne, wenn Sie weitere Fragen zu Vorschaubildern auf Ihrer Hoststar-Website haben!
Neuen Kommentar schreiben